2022. 2. 28. 13:24ㆍFrontend

Overview
Web.dev에서 소개하는 Chrome DevTools에 대한 내용들을 정리합니다. 모든 내용들을 다 다루지는 않고, 개인적으로 중요하다고 생각하는 부분들을 추려서 중점적으로 정리했습니다. 자세한 내용들은 아래 Table of Contents의 링크를 통해 확인하실 수 있습니다.
Table Of Contents
Chrome DevTools는 페이지가 로드되거나 실행되는 동안 발생하는 모든 것에 대한 심층 분석을 제공합니다. 성능 패널 UI에 익숙해지려면 런타임 성능 분석 시작하기를 참조하십시오.
다음 DevTools 기능이 특히 관련이 있습니다.
- CPU 조절로 덜 강력한 장치를 시뮬레이션합니다.
- 네트워크 조절로 느린 연결을 시뮬레이션합니다.
- 기본 스레드 활동 보기로 기록하는 동안 기본 스레드에서 발생한 모든 이벤트를 봅니다.
- 표로 기본 스레드 활동 보기로 가장 많은 시간을 차지하는 활동을 기준으로 활동을 정렬합니다.
- 초당 프레임 수(FPS) 분석으로 애니메이션이 실제로 원활하게 실행되는지 측정합니다.
- 성능 모니터링을 사용하여 실시간으로 CPU 사용량, JS 힙 크기, DOM 노드, 초당 레이아웃 등을 모니터링합니다.
- 네트워크 섹션을 사용하여 기록하는 동안 발생한 네트워크 요청을 시각화합니다.
- 기록하는 동안 스크린샷을 캡처하여 페이지가 로드되는 동안이나 애니메이션이 실행되는 동안 등에 페이지가 어떻게 보이는지 정확하게 재생합니다.
- 상호 작용 확인으로 사용자가 페이지와 상호 작용한 후 페이지에서 발생한 일을 빠르게 식별합니다.
- 잠재적으로 문제가 있는 수신기가 실행될 때마다 페이지를 강조 표시하여 실시간으로 스크롤 성능 문제를 찾습니다.
- 실시간으로 페인트 이벤트 보기로 애니메이션 성능에 해를 끼칠 수 있는 비용이 많이 드는 페인트 이벤트를 식별합니다.
View and Change the DOM
Chrome DevTools의 Element 탭에서 특정 Element에 대고 마우스 우클릭을 하면 여러 옵션들이 있는 것을 확인할 수 있습니다. 아래는 DOM을 쉽게 조작하고 디버깅할 수 있는 여러 옵션들에 대해 소개합니다.
- 해당 Element로 바로 Scroll 해줍니다.
- 비슷한 기능으로 Focus도 있고 Focus는 해당 Element 부분을 강조해주어서 어느 Element를 보고 있는지 알려줍니다.

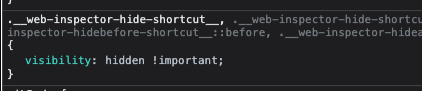
- 특정 노드에 대고 H 키를 누르면 해당 노드가 Hide 됩니다.
- 실제로 CSS를 변화시키는 방식으로 동작하는데 내부적으로는! important를 주고 visibility:hidden을 주는 식으로 동작합니다.

Reference the currently-selected node with $0
- 잘 알아두면 유용하게 쓸 수 있을 것 같은 옵션입니다. (jquery 느낌으로 DOM Ref를 조작할 수 있습니다.)
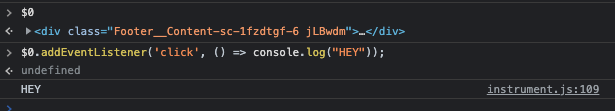
- 특정한 Element를 클릭하고 $0을 콘솔에 입력하면 바로 해당 노드의 Ref에 접근할 수 있고, eventListener 부착 등도 가능해서 실제로 코드로 옮기기 전에 콘솔에서 이것저것 많이 시도해볼 수 있도록 해주는 옵션입니다.

- 특정한 노드를 global variable로 옮겨줍니다. 기본적으로 temp1, temp2의 순서로 네이밍이 되며 내부적으로 var나 let 등 재할당 가능한 형태로 선언이 되는 것으로 보입니다. 위에서 $0으로 참조하는 기능과 같이 특정 DOM 객체를 조작하는데 유용하게 사용할 수 있는 옵션입니다.

- 실제로 해당 Element에 접근하기 위해서 어떻게 QuerySelector를 구성할 수 있는지를 브라우저에서 알려주는 기능입니다.
- 크롤러와 같이 특정 페이지의 Element에 접근하기 위해 거쳐야 하는 query를 구성하는데 도움을 얻을 수 있습니다.
document.querySelector("
#__next >
div.IndexView__Wrapper-sc-1b7brfi-0.bfmIID >
section.HomeSection__Container-sc-q6s3dl-0.koQIxK >
div >
div.HomeSection__RightSide-sc-q6s3dl-3.czytCV >
div
")

- JS Path 이외에 Copy Styles기능도 제공하는데 실제로 해당 Element에 적용된 스타일들을 구성해주며, CSS를 디버깅하거나 다른 웹사이트의 CSS 구성을 참고하는데 도움을 줄 수 있는 옵션입니다.
-webkit-text-size-adjust: 100%;
--swiper-theme-color: #007aff;
--swiper-navigation-size: 44px;
word-break: keep-all;
font-family: Pretendard;
margin: 0;
box-sizing: border-box;
appearance: none;
-webkit-tap-highlight-color: transparent;
user-select: none;
font-style: normal;
font-weight: normal;
font-size: 15px;
line-height: 160%;
color: rgb(128, 128, 128);
아래와 같은 기준으로 DOM의 변화에 Breakpoint를 걸 수 있습니다. DOM 이외에도 Exception, Event Listener, XHR / Fetch breakpoints 등을 걸 수 있는 기능을 제공합니다.
- Subtree modifications. Triggered when a child of the currently-selected node is removed or added, or the contents of a child are changed. Not triggered on child node attribute changes, or on any changes to the currently-selected node. (선택된 노드의 child가 변화되었을 때)
- Attributes modifications: Triggered when an attribute is added or removed on the currently-selected node, or when an attribute value changes. (선택된 노드의 attribute가 변화되었을 때)
- Node Removal: Triggered when the currently-selected node is removed. (해당 노드가 제거되었을 때)

Discover DevTools
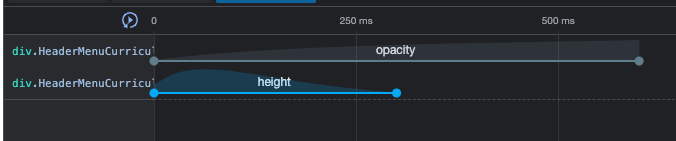
실제로 웹 개발을 하다보면 크고 작은 애니메이션 기능을 개발해야 할 경우가 있습니다. 애니메이션의 경우 디자이너분들과 소통을 통해 타이밍이나 의도 등을 파악해야 할 때가 있는데, 이때 DevTools에서 제공하는 Inspect Animation 기능을 사용하면 보다 편리하게 애니메이션 디버깅을 할 수 있습니다. console창에서 Animations 탭 클릭해서 확인해볼 수 있으며, 애니메이션의 타이밍 조절, 애니메이션 수정 등의 기능들을 수행할 수 있습니다.
 |
 |
The Animation Inspector predicts which animations are related based on start time (excluding delays, and so on) and groups them all side-by-side. In other words, a set of animations all triggered in the same script block are grouped together, but if they're asynchronous then they're grouped separately.
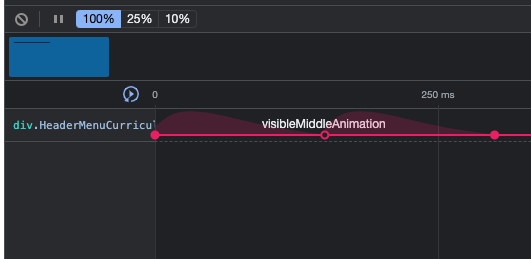
아래와 같이 Inspect Animation을 하면 다음과 같이 그룹 단위로 묶어서 여러개의 애니메이션을 동시에 확인할 수 있는데, 이 애니메이션을 그룹화하는 기준은 위와 같이 "한 스크립트에서 동시에 실행되는 애니메이션을 브라우저에서 적절히 묶는다"입니다. 일반적으로 비슷한 타이밍에 실행되는 애니메이션들은 별도의 설정이 없어도 브라우저에서 한 그룹으로 묶어줍니다.

Inspect and Debug CSS Flexbox Layouts
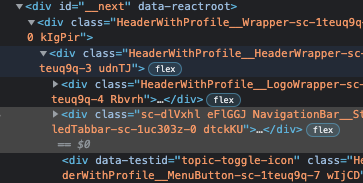
Element Tab에서 Flexbox가 적용된 DOM Node들은 이렇게 옆에 flex 태그가 붙어있는 것을 확인할 수 있습니다. 이 태그는 "Toggle"의 기능도 수행하는데, 실제로 Clickable한 "버튼"임을 확인할 수 있습니다. 해당 Toggle을 클릭하면 아래와 같이 Flexbox가 차지하는 영역을 확인할 수 있습니다.

또한 Elements 탭을 열면 아래에 같이 열리는 Styles 탭에서 display: flex 속성이 적용된 스타일 옆에는 6개의 직사각형이 그려진 버튼이 있는데, 이를 클릭하면 버튼의 형식으로 구체적인 flex 속성들을 별도의 타이핑 없이 빠르게 적용해보고 실험해볼 수 있습니다.
 |
 |
Geolocation & Orientation
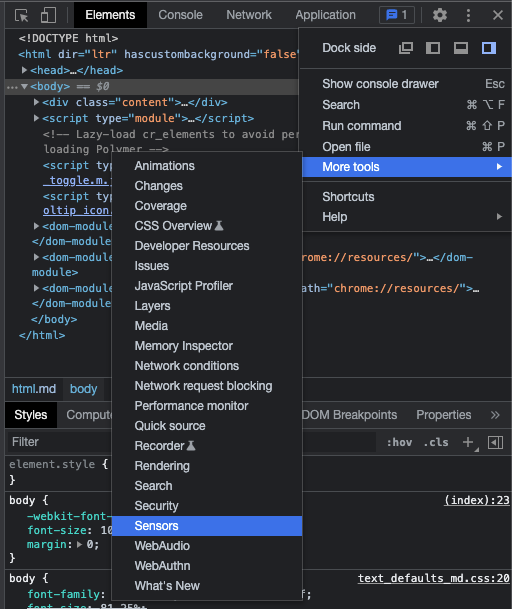
DevTools 설정에서 More tools > Sensors를 클릭하면 실제로 브라우저의 Geolocation 정보를 수정할 수 있습니다. 이를 수정하면 실제로 브라우저가 보내는 Request의 accept-language 헤더가 설정한 로케일의 정보로 넘어가게 되며 이에 따라 특정 로케일에서의 애플리케이션의 동작 등을 유용하게 테스트할 수 있습니다.
 |
 |
아래 예시는 시크릿 탭(Incognito Mode)에서 Geolocation정보를 Tokyo로 설정한 후에 google.com에 페이지 요청을 보낸 예시입니다. 실제로 일본어로 번역된 구글 검색 페이지가 Response로 넘어오는 것을 확인할 수 있습니다.

'Frontend' 카테고리의 다른 글
| [Web.dev] Accessibility (2) (0) | 2022.03.19 |
|---|---|
| [Web.dev] Accessibility (1) (0) | 2022.03.06 |
| [Web.dev] Web Security (2) (0) | 2022.02.18 |
| [Web.dev] Web Security (1) (0) | 2022.02.10 |
| React Deep Dive - React Event System (2) (0) | 2021.12.31 |