2022. 3. 19. 21:18ㆍFrontend
Overview
Web.dev에서 소개하는 Accessibility에 대한 내용들을 정리합니다. 모든 내용들을 다 다루지는 않고, 2부에 걸쳐서 개인적으로 중요하다고 생각하는 부분들을 추려서 중점적으로 정리했습니다. 자세한 내용들은 아래 Table of Contents의 링크를 통해 확인하실 수 있습니다.
Table Of Contents
의미 체계 및 기본적인 화면 읽기 프로그램 지원 이해하기 #
- Semantics and screen readers
- Headings and landmarks
- Labels and text alternatives
- Media accessibility
다양한 요구 사항을 가진 사용자를 지원하는 디자인 및 CSS 생성 #
- Accessible tap targets
- Color and contrast accessibility
- Accessible responsive design
- Content reordering
의미 체계 및 기본적인 화면 읽기 프로그램 지원하기
Semantics and screen Readers
Assistive Technology(접근성을 향상시키기 위한 보조기술)는 Semantic HTML 이 올바르게 작성되었다는 가정 하에서 작동합니다. 즉, Semantic 한 HTML을 올바르게 작성하면 저시력자, 마우스를 사용할 수 없는 사람 등 일반적인 사용자들과 같이 웹 사이트를 방문하고 의도된 동작을 사용할 수 없는 사용자들에게 접근성을 제공할 수 있습니다.
The answer is that these technologies rely on developers marking up their pages with semantic HTML.
What is Semantics?
But if a user is unable to see the screen, then these visual affordances will not be conveyed to them. Therefore, you need to make sure that your UI is constructed in a way that can convey these same affordances to assistive technology. This non-visual exposure of a UI element's affordances is called its semantics

그렇다면 Semantic HTML에서 "Semantic"은 정확하게 어떤 것을 의미할까요? 이 Semantics를 제대로 이해하려면 우선 Affordance (행동 유도성)에 대해서 올바르게 이해하고 있어야 합니다. 별도의 매뉴얼이 없어도 유저에게 이것이 무엇인지를 전달하는 것. 즉 유저가 별도의 설명 없이 제품을 보고 의도한 행동을 추론할 수 있다면 그 제품은 Affordance를 가졌다고 합니다. 바로 위의 그림처럼 별다른 설명이 없어도 사용자가 주전자의 뚜껑을 열어보거나 손잡이를 잡아보고 기울여보면서 의도에 맞게 사용할 수 있다면, 이 주전자는 행동 유도성을 가진 것입니다.
GUI를 개발할때는 CSS를 통해 Visual Affordance를 가미할 수 있습니다. 버튼을 Clickable 하게 만든다든지, outline이나 font-size, color 등의 요소들을 통해 이 부분이 중요하다는 것을 사용자에게 알려줄 수 있다는 것입니다. 하지만 화면을 볼 수 없는 사용자나, 색깔을 구분할 수 없는 사용자의 경우 Assistive Technology를 사용해서 Visual Affordance가 제공하는 것과 동일하거나 비슷한 Affordance를 전달해야 합니다. 이때, UI 요소의 affordance를 제공할 수 있는 non-visual 한 요소들을 일컬어 Semantics 라고 합니다.
→ 즉 비가시적인 요소들을 사용해서 유저에게 해당 요소의 affordance를 제공할 수 있다면 Semantics는 바로 그 비가시적인 요소들을 의미하는 것입니다.
But if a user is unable to see the screen, then these visual affordances will not be conveyed to them. Therefore, you need to make sure that your UI is constructed in a way that can convey these same affordances to assistive technology. This non-visual exposure of a UI element's affordances is called its semantics
Use Semantic HTML
The simplest and often best solution to this problem is to avoid custom interactive controls altogether. For example, replace a <div> that's acting like a button with an actual <button>.
HTML5는 기본적으로 요소들에 Semantics, 즉 "의미"를 부여합니다. 따라서 최대한 이 의미에 맞게 HTML Elements(요소)들을 사용하는 것이 중요합니다. 이 요소들만 적절하게 사용하면 별다른 세부 구현 없이도 HTML5에서 제공하는 대부분의 Accessibility를 사용자에게 제공할 수 있습니다.
가장 흔하게 볼 수 있는 요소는 button 대신 "div"에 스타일을 입힌 뒤에 onClick 이벤트 핸들러를 붙여 버튼처럼 작동하게 하는 것입니다. 물론 동작은 가능하지만 HTML5는 button element 자체에 더 풍부한 Semantics를 적용하므로 "버튼"처럼 동작해야 하는 요소들에는 커스텀 된 div 대신 button element를 사용하는 것이 좋습니다.
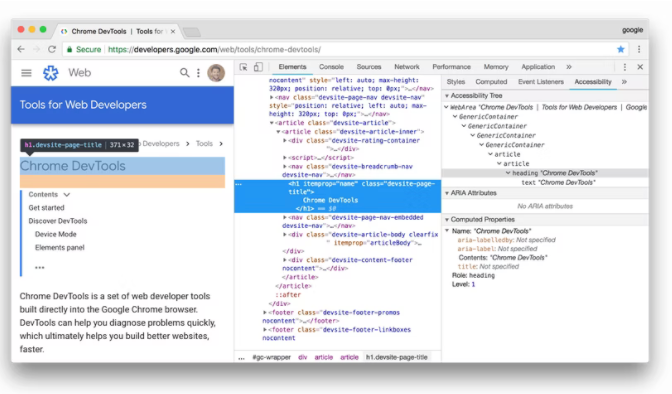
The accessibility tree (more Docs)
브라우저는 일반적인 웹사이트 이용에 불편을 겪는 사용자들에게 접근성을 제공하기 위해 DOM(Document Object Model) 트리 이외에 "접근성"트리를 별도로 구성합니다. 접근성 트리는 DOM 트리를 가져와 스크린 리더 등 보조 기술에 유용한 양식으로 수정하여 만들어집니다. 대부분의 보조 기술은 DOM Tree가 아닌 이 접근성 트리와 상호작용하며, 접근성 트리는 "Semantically interesting Nodes (button, input, form)"을 중심으로 구성되기 때문에 Semantically Uninteresting Nodes(div, span)등은 이 접근성 트리에서 prune out 되기도 합니다.

이것이 기본적으로 브라우저가 스크린 리더에 실제로 제공하는 내용입니다. 브라우저는 DOM 트리를 가져와 보조 기술에 유용한 양식으로 수정합니다. 이렇게 수정된 트리를 접근성 트리라고 합니다.
Semantic properties and the accessibility tree
- A role or type
- describes its type, i.e. "button," "input, " or even just "group" for things like div's and span's.
- A name
- An element's name is its computed label. Screen readers typically announce an element's name followed by its role, e.g. "Sign Up, button." (이런 요소들 때문에 Semantic HTML을 잘 사용하는 것이 매우 중요할 것 같다.)
- A value (optional)
- Some elements may have a value. For instance, <input type="text"> may have a value that reflects whatever the user has typed into the text field.
- A state (optional)
- Some elements may also have a state, which conveys their current status. For instance, a <select> element can be in either an expanded or a collapsed state, depending on if it's open or closed.
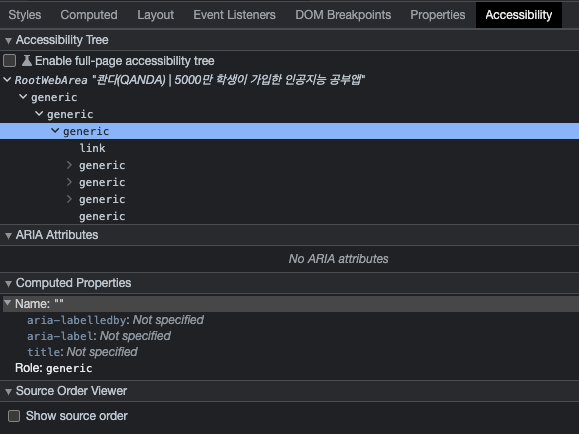
Google Accessibility Tree Guide (with Qanda Example)
Chrome 브라우저를 사용하는 경우 "Accessibility" Tab을 잘 사용하면 해당 웹 페이지가 스크린 리더 등의 보조 기술로 보여졌을 때 어떤 접근성 트리를 구성하는지를 쉽게 파악할 수 있습니다.
 |
 |
Accessibility Tips
Headings and Landmarks
By using correct heading and landmark elements, you can dramatically improve the navigation experience on your site for users of assistive technologies.
대부분의 스크린 리더 유저들은 Heading만 보고 사이트, 혹은 페이지를 방문할지의 여부를 판단합니다.. 따라서 해당 페이지의 "주제"를 나타내는 요소들은 "Heading"(H1, H2) 요소를 사용하는 것이 좋습니다.
Don't skip heading levels
Instead of relying on the browser's default font-sizing for headings, use your own CSS, and don't skip levels. it would break the outline conveyed to a screen reader user!
HTML5를 지원하는 브라우저에서 기본적으로 적용하는 H1, H2의 스타일이 있습니다. 하지만 이 스타일을 사용하기 위해 H1 다음 레벨의 요소에 H3를 사용하는 식으로 Level을 건너뛰는 것은 지양해야 합니다. H2, H3의 default style에 집착하지 말고 전체 Content의 구조에 맞게 HTML Tag를 사용한 뒤에 Custom CSS를 사용하는 것이 좋습니다.
Use landmarks to aid navigation
HTML5 elements such as main, nav, and aside act as landmarks, or special regions on the page to which a screen reader can jump.
Bypass repetitive content with skip links
일반적인 웹사이트는 상단 내비게이션(헤더)에 여러 메뉴를 포함하며, 해당 사이트 내에서 페이지를 이동할 경우 이러한 요소들은 반복됩니다. 마우스 클릭이 아닌 스크린 리더를 통해 페이지의 요소를 접근하는 사용자의 경우에는 페이지 이동 시마다 상단의 모든 메뉴를 반복해서 "Tab"하는 것이 불편할 수 있습니다. 따라서 이러한 경우에 첫 번째 탭을 눌렀을 때 바로 메인으로 이동하도록 처리할 수 있습니다. Github이나 New York Times와 같은 사이트에는 이러한 기능을 제공하며, 스크린 리더 사용자들이 불필요하게 페이지 방문시마다 헤더의 모든 탭을 누를 필요가 없도록 지원합니다.

<!-- index.html -->
<a class="skip-link" href="#main">Skip to main</a>
…
<main id="main">
[Main content]
</main>
Labels and Text Alternatives
요소의 이름이 요소의 역할과 결합되면 사용자 컨텍스트를 제공하므로 사용자가 상호 작용하는 요소의 유형과 페이지에 표시되는 방식을 이해할 수 있습니다.
문서 및 프레임 레이블 지정
모든 페이지에는 페이지 내용을 간략하게 설명하는 title 요소가 있어야 합니다. title 요소는 페이지에 액세스 가능한 이름을 제공합니다. 스크린 리더가 페이지에 들어가면 다음 텍스트가 가장 먼저 표시됩니다.
→ 마찬가지로 모든 frame 또는 iframe 요소에는 title 속성이 있어야 합니다.
이미지 및 개체에 대한 대체 텍스트 포함
이미지가 장식 역할을 하고 유용한 콘텐츠를 제공하지 않는 경우
빈 alt="" 속성을 지정하여 접근성 트리에서 이미지를 제거할 수 있습니다.
alt를 명시해야 하는 경우
- 이미지가 주변 텍스트를 읽으면 얻기 어려운 콘텐츠를 제공하는지 확인합니다.
- 그렇다면 가능한 한 간결하게 콘텐츠를 전달합니다.
'Frontend' 카테고리의 다른 글
| Strict Mode (0) | 2022.03.27 |
|---|---|
| [Web.dev] Network (0) | 2022.03.19 |
| [Web.dev] Accessibility (1) (0) | 2022.03.06 |
| [Web.dev] Chrome DevTools (0) | 2022.02.28 |
| [Web.dev] Web Security (2) (0) | 2022.02.18 |
