2022. 2. 10. 21:06ㆍFrontend
Overview
web.dev에서 소개하는 Web Security에 대한 내용들을 2부에 걸쳐서 정리합니다. 모든 내용들을 다 다루지는 않고, 개인적으로 중요하다고 생각하는 부분들을 추려서 중점적으로 정리했습니다. 자세한 내용들은 아래 Table of Contents의 링크를 통해 확인하실 수 있습니다.
Table of Contents
보안 기초 이해하기
- Security should not be so scary!
- What are security attacks?
- Understanding "same-site" and "same-origin"
- Security headers quick reference
HTTPS를 통한 보안 연결
- Why HTTPS matters
- What is mixed content?
- Fixing mixed content
- When to use HTTPS for local development
- How to use HTTPS for local development
Active Attack & Passive Attack
Active Attack
Active Attack은 "실제로 직접적으로 유저에게 영향을 미치는" 공격을 의미합니다. 유저가 의도하지 않은 UI를 보여주거나, DDoS 공격을 통해 유저가 서비스를 사용할 수 없는 상태를 만들어버리거나, 피싱사이트로 유도하는 것들을 포함합니다.
Cross Site Scripting (XSS), Clickjacking, DDos 공격 방식 등이 Active Attack에 해당되며, 아래에서 설명할 Security Header를 적절히 설정함으로써 대부분의 잘 알려진 공격들을 방어할 수 있습니다.

Passive Attack
Passive Attack은 실제로 직접적으로 당장에 유저의 화면에 영향을 주는 것은 아니지만, 유저의 민감한 정보를 도청하는 등의 수동적인 행위를 통해 유저에게 실질적으로 피해를 입히는 것 을 의미합니다. 실제로 HTTP를 사용하는(HTTPS가 적용되지 않은) 공개 와이파이(일부 카페 핫스팟)의 경우 WireShark 등의 툴을 사용해서 패킷을 도청할 수 있으며, 악의적인 제삼자가 사용자의 민감한 개인정보들을 탈취할 수 있습니다. 아래에서 설명할 HTTPS를 사용하면 이러한 Passive Attack을 상당 부분 막을 수 있습니다.

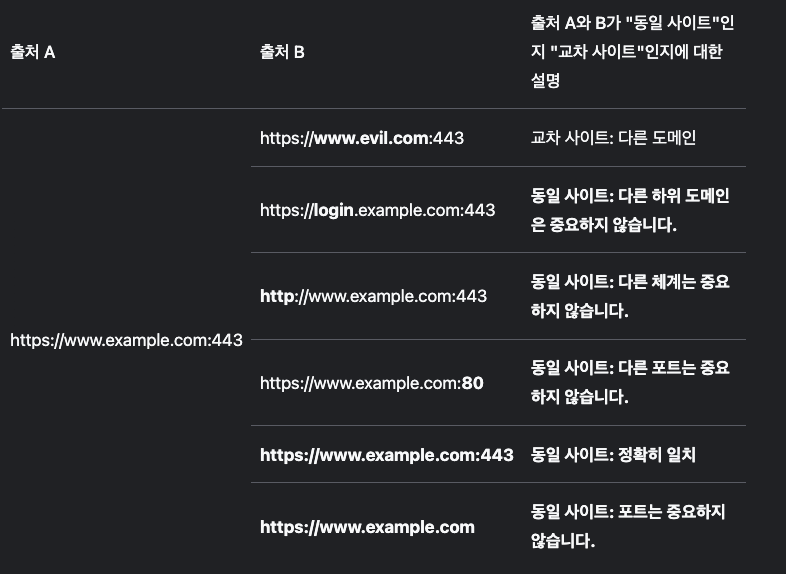
Cross-Site vs Cross-Origin
웹에서 보안 관련한 설정들을 하려고 하면, Cross-Site, Cross-Origin에 대한 내용들을 접하게 됩니다. 웹에서 자주 맞닥뜨리는 이슈인 CORS도 Cross Origin Resource Shairing을 의미하므로 "Origin"과 관련 있는 내용이고, 쿠키가 전송되는 컨텍스트를 제한하기 위해 설정하는 옵션인 SameSite는 "Site"와 관련 있는 내용입니다. Site와 Origin은 비슷한 느낌으로 사용하긴 하지만 두 개념의 정의는 완전히 다릅니다. Site와 Origin의 개념은 아래에서 설명할 보안을 위한 여러 헤더 설정에 관련된 내용들에서도 필수적으로 전제되어야 하는 개념들이기 때문에 이를 잘 이해하고 있는 것은 중요합니다.
Origin
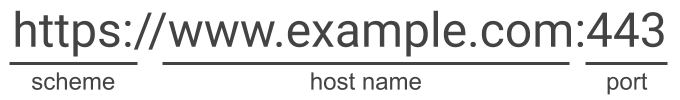
Origin(출처)는 프로토콜(체계) + 호스트이름 + 포트의 조합을 의미합니다. 기본적으로 포트가 명시되어 있지 않으면 암시적으로 해당 프로토콜(scheme)이 갖는 포트(https: 443, http: 80)로 취급합니다. 따라서 포트나 프로토콜이나 호스트중 하나라도 다르면 두 사이트는 Cross-Origin이 됩니다.


Site
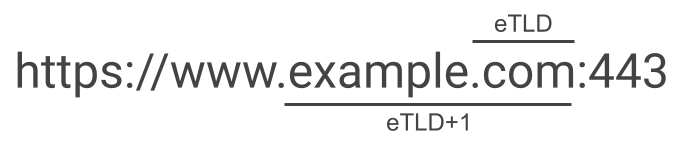
Site를 이해하기 위해서는 eTLD(effective Top Level Domain)에 대해 이해해야 하고, 그러기 위해서는 TLD (Top Level Domain)에 대해서 우선 이해하고 있어야 합니다. TLD는 말 그대로 최상위 도메인을 의미하며 루트 영역 데이터 베이스에 나열됩니다. (.com .kr .io는 TLD입니다.)
eTLD란, "유효" TLD를 의미하며 이것은 사이트를 보다 세분화하여 식별할 수 있도록 TLD을 연장한 것입니다. 이를테면 https://myproject.github.io 와 같은 사이트의 경우 TLD는 .io 이지만 조금 더 유효하게 사이트를 식별할 수 있도록. github.io를 eTLD로 정의하는 방식입니다. eTLD의 리스트는 공개 접미사 목록에 정의되어 있으며 이 목록을 기준으로 사이트를 식별하게 됩니다.
Site는 eTLD + 1로 정의되며 따라서 위에서 이야기한 https://myproject.github.io의 eTLD + 1은 myproject.github.io가 됩니다. 따라서 이 기준이 동일하다면 프로토콜이 다르던, 앞에 subdomain이 붙어서 a.myproject.github.io가 되던, 포트가 달라지던 SameSite로 정의되게 됩니다. (다만, 모던 브라우저의 경우 Schemeful Same Site를 정의하고 있기 때문에 실제로 프로토콜이 달라지는 경우 CrossSite로 취급합니다.)
eTLD 관련해서 한 가지 예제를 첨부하자면 .github.io는 하나의 eTLD이기 때문에 a.github.io와 b.github.io는 cross-site입니다. 하지만 qanda.ai는 eTLD에 등록되어 있지 않기 때문에 eTLD는. ai까지가 되고 따라서 tutor.qanda.ai와 qanda.ai는 same-site가 됩니다.


https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
Cross-Origin Resource Sharing (CORS) - HTTP | MDN
Cross-Origin Resource Sharing (CORS) is an HTTP-header based mechanism that allows a server to indicate any origins (domain, scheme, or port) other than its own from which a browser should permit loading resources. CORS also relies on a mechanism by which
developer.mozilla.org
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Set-Cookie/SameSite
SameSite cookies - HTTP | MDN
The SameSite attribute of the Set-Cookie HTTP response header allows you to declare if your cookie should be restricted to a first-party or same-site context.
developer.mozilla.org
Same Site Cookies
The SameSite attribute lets servers specify whether/when cookies are sent with cross-site requests (where
Site is defined by the registrable domain and the scheme: http or https). This provides some protection against cross-site request forgery attacks (CSRF). It takes three possible values: Strict, Lax, and None. -MDN
공식문서에 Cookie에 대한 여러 옵션들과 기능들에 대해서는 가장 정확한 최신의 자료를 제공하고 있기 때문에 쿠키 설정과 관련한 자세한 내용을 언급하진 않겠습니다. (자세한 내용은 아래 공식 문서를 참고해주세요). 위에서 확인한 SameSite의 개념을 다시 생각해 볼 때, Cookie는 Site를 기준으로 설정된다는 것을 확인할 수 있습니다. 즉, eTLD+1 (+ Schemeful Site를 고려하면 프로토콜까지) 를 기준으로 동일한 사이트의 경우 쿠키가 전송된다는 것입니다. (물론 None으로 설정할 경우 모든 Cross-Site 요청에 대해서도 쿠키가 전송되지만 None으로 설정하는 것은 권장사항은 아니므로 고려하지 않았습니다.)
Set-Cookie: mykey=myvalue; SameSite=Strict
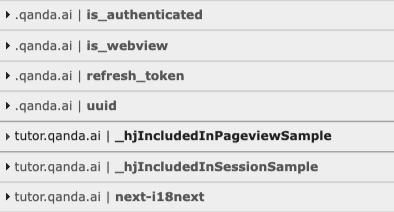
실제로 tutor.qanda.ai를 기준으로 확인해보면 qanda.ai와 tutor.qanda.ai는 SameSite이므로 쿠키가 제대로 설정되어있는 것을 확인할 수 있습니다. (쿠키의 SameSite Option은 default인 Lax입니다.)

https://developer.mozilla.org/en-US/docs/Web/HTTP/Cookies
Using HTTP cookies - HTTP | MDN
An HTTP cookie (web cookie, browser cookie) is a small piece of data that a server sends to a user's web browser. The browser may store the cookie and send it back to the same server with later requests. Typically, an HTTP cookie is used to tell if two req
developer.mozilla.org
Security Headers
Content Security Policy(CSP)
Content Security Policy(CSP)란 XSS 공격과 데이터 삽입 공격을 막기 위한 추가적인 브라우저 보안 계층입니다. "내가 신뢰할 수 있는 스크립트만 실행하도록" 강제하는 메커니즘으로 동작하여 신뢰할 수 없는 제삼자가 악의적인 스크립트를 실행하는 것을 방지하도록 도와줍니다.

웹 서버의 응답 헤더에 Content-Security-Policy 헤더를 추가하도록 설정하거나 <meta> 태그에 추가하는 방법이 있습니다. 해당 태그나 헤더를 전달받은 브라우저는 유효한 도메인으로 지정한 도메인의 스크립트만 실행하고 그 외의 스크립트는 무시하고 실행하지 않습니다. nonce-base와 hash-base의 2가지 방법이 있으며, 아래 링크에서 Nextjs에서 CSP를 적용하는 방식에 대한 공식 가이드를 확인하실 수 있습니다.
X-Content-Type-Options
X-Content-Type-Options 헤더를 설정하면 브라우저가 웹사이트 리소스의 MIME 유형을 잘못 해석해서 스크립트 실행으로 이어질 수 있는 것을 방지할 수 있도록 도와줍니다. 악의적인 사용자가 스크립트의 MIME 유형을 image/jpg로 전송해서 보내는 경우, 해당 헤더를 nosniff로 설정하게 되면(이 옵션 하나밖에 없습니다) image/jpg의 유형은 스크립트가 아니므로 해당 스크립트를 실행하지 않게 됩니다.

X-Frame-Options
X-Frame-Options를 사용하면 해당 사이트가 iframe과 같은 외부 프레임에서 열리지 않도록 도와줍니다. SAMESITE 옵션을 설정하면 동일한 사이트에서 iframe을 사용해서 접근하려고 하는 경우에는 허용하며, DENY로 설정하면 어떠한 경우에서든 해당 사이트가 외부에서 열리는 것을 차단합니다.


https://nextjs.org/docs/advanced-features/security-headers
Advanced Features: Security Headers | Next.js
Improve the security of your Next.js application by adding HTTP response headers.
nextjs.org
HTTP Preflight Request
Cross Origin 요청을 보낼 때 다음과 같이 브라우저가 Preflight 요청을 보내는 경우가 있습니다. 이는 본격적인 Cross Origin HTTP 요청 전에 서버에서 해당 요청의 메서드와 헤더에 대해 인식하고 있는지를 체크하는 것을 의미합니다.

"preflighted" request는 위에서 논의한 “simple requests” 와는 달리, 먼저 OPTIONS 메서드를 통해 다른 도메인의 리소스로 HTTP 요청을 보내 실제 요청이 전송하기에 안전한지 확인합니다. Cross-Site 요청은 유저 데이터에 영향을 줄 수 있기 때문에 이와 같이 미리 전송(preflighted)합니다. - MDN

https://developer.mozilla.org/ko/docs/Glossary/Preflight_request
사전 요청 - 용어 사전 | MDN
교차 출처 리소스 공유 사전 요청은 본격적인 교차 출처 HTTP 요청 전에 서버 측에서 그 요청의 메서드와 헤더에 대해 인식하고 있는지를 체크하는 것입니다.
developer.mozilla.org
교차 출처 리소스 공유 (CORS) - HTTP | MDN
교차 출처 리소스 공유(Cross-Origin Resource Sharing, CORS)는 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라
developer.mozilla.org
'Frontend' 카테고리의 다른 글
| [Web.dev] Chrome DevTools (0) | 2022.02.28 |
|---|---|
| [Web.dev] Web Security (2) (0) | 2022.02.18 |
| React Deep Dive - React Event System (2) (0) | 2021.12.31 |
| [React] Atomic Design Pattern에 대한 고찰 (0) | 2021.09.18 |
| React Deep Dive - React Event System (1) (0) | 2021.07.19 |
