2020. 7. 4. 23:54ㆍFrontend

Overview
스마트폰이나 웹 브라우저를 통해서 회원가입을 할 때 다음과 같은 화면을 보신 적이 있으실 것입니다. 사용자로 하여금 이미 가입되어 있는 페이스북, 로그인, 트위터등을 통해서 클릭 한번에 간편하게 회원가입을 진행할 수 있도록 하는 것입니다. 이렇게 간편하게 회원가입을 할 수 있도록 하는 일련의 과정을 프로토콜로 정의해 놓은 것이 바로 OAuth 2.0 표준입니다.

OAuth가 왜 필요할까?
웹 기술이 많이 발전하고, 프레임워크가 점차 사용자 친화적으로 발전해 나가면서 수많은 웹 서비스들이 런칭하고, 문을 닫고 있습니다. 대부분의 웹 서비스가 기본적으로 갖추고 있는 것이 "회원" 시스템이기 때문에 이들 사이트에서 회원가입 및 로그인은 필수적인 요소가 되었습니다. 문제는 다양한 웹 서비스를 사용하면서 사용자가 본인의 개인 정보(ID/PASSWORD)를 검증되지 않은 여러 서비스들에 마구잡이로 제공하는 것을 꺼려한다는 것입니다.
사용자가 뉴스 구독, 여러 가지 쇼핑몰 등 여러 서비스에 가입하게 되고 개인정보를 여러 곳에 입력하면서 피싱 메일이나 문자에 둔감해지게 되고, 또 대부분의 사용자들이 동일한 아이디와 비밀번호를 여러 곳에서 사용하고 있기 때문에 해킹이나 개인정보보호에 대해 취약점을 가지게 됩니다. 따라서 아이디와 패스워드를 클라이언트(여기서 클라이언트란, 새로 오픈한 웹 서비스, 즉 사용자 로그인을 필요로 하는 서비스를 의미합니다. e.g) 쇼핑몰 사이트)에 입력하지 않고도 로그인을 수행할 필요성이 생기게 되었고, 이것이 OAuth가 탄생하게 된 배경이라고 할 수 있습니다.
OAuth의 동작 과정
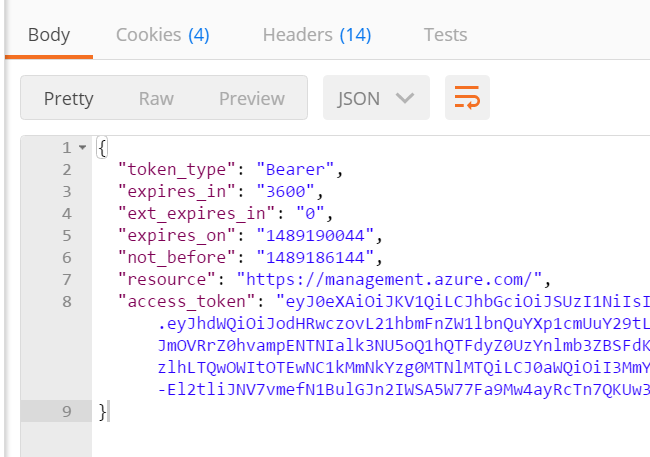
사용자가 Third Party Application을 사용할 때 원하는 것은 내 ID/PASSWORD를 애플리케이션에 직접 입력하지 않고도 Facebook, Google등 이미 가입되어 있는 서비스들을 통해 나임을 증명해서 Third Party Application의 여러 가지 서비스를 사용하는 것입니다. OAuth 표준은 이를 AccessToken 발급을 통해서 해결합니다.
AccessToken은 Facebook, Google 등 이미 가입되어 있는 서비스(이하 인증 서비스)에서 신원이 확인된 사용자임을 증명하기 위한 토큰을 발급해 주는 것입니다. 이 토큰을 가지고 인증 서비스에 사용자 정보를 요청하면 별도의 신원 확인 과정없이 토큰만으로 인증 서버에서 유효한 사용자인지를 검증하여 요청한 정보들을 보내주는 것입니다.
따라서 OAuth표준을 이용해서 인증 서버에 로그인한 클라이언트(사용자가 사용하는 애플리케이션)는 사용자의 ID/PASSWORD등의 정보를 하나도 알지 못함에도 이 AccessToken을 사용하여 인증 서버에 등록된 사용자의 생년월일이나, 친구 목록등의 정보를 요청할 수 있는 권한이 생기게 됩니다. (물론 이 권한도, 어느 정도까지 오픈할 것인지 설정할 수 있습니다.)

OAuth 인증 과정
쉬운 이해를 돕기 위해 간단하게 예시를 들어서 설명하도록 하겠습니다.
사용자(Resource Owner): Facebook로그인을 이용해서 쇼핑몰에 가입하려고 한다.
클라이언트(Client): 사용자의 전화번호, 생년월일등이 필요한 쇼핑몰
Facebook(Authorization Server & Resource Server): 사용자의 인증을 수행함과 동시에 사용자의 생년월일들의 정보를 가지고 있는 서버
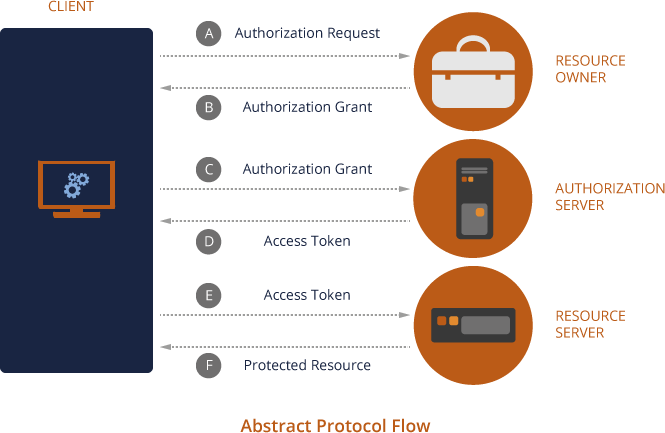
1. Authorization Request (A)
사용자가 쇼핑몰에서 (Facebook으로 로그인)버튼을 클릭하게 되고, 쇼핑몰은 사용자에게 Facebook 로그인 화면을 보여주게 됩니다.
2. Authorization Grant (B, C)
사용자는 나타난 Facebook 로그인 화면에서 로그인을 수행하게 되고, 로그인이 성공하면 해당 사이트의 접근을 허용할 것인지, 해당 사이트로의 접근을 허용하게 되면 어떤 정보들에 대한 권한을 AccessToken을 통해 쇼핑몰에 부여하게 되는지가 나타납니다. 이를 허용하게 되면, 로그인 목적으로 사용할 수 있는 AccessToken을 발급받게 됩니다.
3. Access Token (D, E)
위 단계에서 발급받은 AccessToken을 통해서 쇼핑몰은 Facebook에(이때는 인증서버의 기능보다는 자원 서버로서의 기능을 수행) 사용자가 허용한 정보들을 요청할 수 있게 됩니다. 이때 AccessToken 을 요청 헤더에 실어 보내는 방식을 사용합니다.
4. Protected Resource (F)
AccessToken 을 확인한 Facebook은 요청한 정보를 보내줍니다.

AccessToken을 어떻게 넘겨 받는가?
단순히 이 OAuth인증 프로세스를 그렇구나 하고 이해하다보면 궁금한 점이 생길 수 있습니다. 바로 이 AccessToken이 어떻게 전달되는가 하는 문제입니다. Facebook로그인 화면에서 로그인이 끝나서 유효한 사용자임이 입증되었지만, 이 AccessToken은 사용자의 정보에 접근할 수 있는 중요한 토큰이기 때문에 아무런 절차 없이 그냥 클라이언트에 넘겨줄 수는 없기 때문입니다.
따라서 OAuth표준에서는 인증 서버에 QueryParameter를 통해서 redirect_uri를 넘겨주게 되고, 인증서버는 인증을 수행한 다음에 AccessToken을 Encode해서 다시 Parameter로 실어서 redirect_uri로 넘겨줍니다. 즉 사용자가 인지하지 못할 정도로 자연스럽게 로그인이 끝나고 나면 원래 클라이언트로 AccessToken정보를 QueryParameter에 실어서 Redirect 해주는 것입니다.
다만 해킹 위험을 방지하기 위해서 인증서버에 사전에 등록된 Redirect_uri만이 허용됩니다. 예를 들어서 A쇼핑몰에서 Facebook로그인을 시도했는데 악의적인 목적을 가진 제 3자가 redirect_uri를 피싱 사이트로 연결해 두었더라고 해당 사이트는 Facebook에 등록되어 있지 않았기 때문에 redirect가 실패하게 되는 것입니다.

OAuth는 이렇게 Query Parameter를 통해 Redirect_uri, Client_id, State등의 여러 정보를 실어서 보내줍니다. 이를 이용해서 클라이언트와 인증서버 사이에 필요한 여러 정보들을 쉽게 주고받을 수 있는 것입니다.
이렇게 발급받은 AccessToken은 클라이언트에서 SessionStorage나 Reducer등에 자체적으로 저장하고, 요청을 보낼때마다 헤더에 실어서 사용하게 됩니다.
다음 포스팅에서는 이 OAuth표준 프로토콜을 사용해서 NodeJs서비스에 Facebook 로그인을 연동하는 과정을 살펴보도록 하겠습니다.
'Frontend' 카테고리의 다른 글
| [Browser] Console 객체 (0) | 2020.07.26 |
|---|---|
| [OAuth] OAuth2.0 Facebook 로그인 구현 (1) | 2020.07.05 |
| JIT vs AOT 컴파일러 (1) | 2020.06.16 |
| [Crawler] Selenium으로 Everytime 크롤링하기 (7) | 2020.05.10 |
| HTTPS란 (0) | 2020.05.05 |