2020. 7. 26. 17:17ㆍFrontend
Overview
Javascript로 웹 개발을 해 보신 분들이라면, 혹은 브라우저에서 Developer Tools(개발자도구)를 사용해 보신 경험이 있으신 분들이라면 누구나 다음과 같은 명령어를 입력해보셨을 것입니다.

React나, Angular 혹은 Vue프레임워크를 통해서 규모가 있는 웹 프로그램을 개발하다보면, 렌더링은 제대로 되는지, 서버와 비동기 통신을 진행할 때 서버에서 response가 제대로 할당이 되었는지 등 프로그램이 실행되는 동안의 내부 과정을 살펴보아야 할 일이 생깁니다. 이때 console.log(변수 이름) 이나, console.log('i'm here')등을 통해 개발자가 설계한 순서대로 프로그램이 제대로 동작하는지를 살펴보는 경우가 많습니다. 이번 포스팅에서는 이 console 객체에 대해서 살펴보겠습니다.
Definition
빠른 출력을 위해 console.log만 사용하다 보니 console.log를 그냥 하나의 메소드인것처럼 생각할 때가 많습니다. 물론 .log 자체는 메서드가 맞지만, console은 Javascript언어가 지원하는 엄연한 객체입니다. 웹 브라우저는 자바스크립트를 통해서 동적으로 컨텐츠를 할당하는 등의 명령들을 수행하기 때문에 웹 브라우저의 개발자 도구를 통해서 console 객체의 여러 정보를 확인할 수 있습니다.
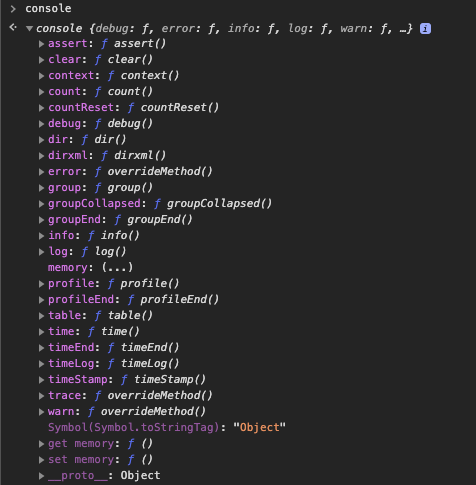
아래에서 확인할 수 있는 것과 같이 console은 자바스크립트에서 기본적으로 지원하는 객체의 한 종류이며, 우리가 자주 사용하는 log외에도 clear, count, time, error, warn등의 여러 메서드를 지원하는 것을 확인할 수 있습니다.


Methods
자주 사용하는 Console의 메서드를 하나씩 살펴보도록 하겠습니다.
1. console.log
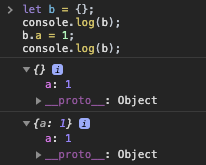
가장 자주 사용하는 메서드입니다. 변수나 상태 등 여러 값들을 브라우저의 콘솔 창에 출력하는 역할을 합니다. 다만 주의할 점은 객체 타입의 변수를 Console.log를 통해 출력할 경우, 객체의 값이 아닌 참조(reference)를 복사하기 때문에 객체의 값이 중간에 변경되면 콘솔 화면에 나타나는 값도 달라지게 됩니다.

2. console.warn, console.error
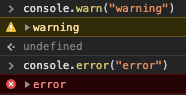
console.log와 기본적으로 동일한 역할을 하지만, 브라우저의 콘솔창에 나타나는 모양이 조금 다릅니다. warn는 노란색 경고 메세지로, err는 빨간색 에러 메세지로 출력이 됩니다.

3. console.time, timeEnd
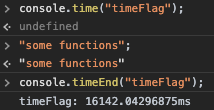
console 객체를 통해서 각 명령어 사이에 소요 시간들을 확인할 수 있습니다. console.time("flag 변수")와 console.timeEnd("flag 변수")를 실행하면 두 console사이에 소요된 시간들을 쉽게 확인할 수 있습니다. 코드를 최적화하거나, 어떤 메서드에서 시간이 오래걸리는지 여부등을 판단할때 용이한 메서드입니다.

5. console.clear
말 그대로 모든 콘솔창의 내용들을 지우는 함수입니다. 간단하므로 자세한 설명은 생략하도록 하겠습니다.
6. console.dir
주어진 Javascript 객체의 속성 목록을 "상호작용 가능한", 즉 콘솔에서 수정할 수 있도록 한 형태로 표시해줍니다. 객체의 값을 펼쳐서 자세한 내용들을 참조할 수 있습니다.

이외에도 콘솔에 할당된 메모리 정보를 볼 수 있는 console.memory등의 여러 메소드들이 제공됩니다.
'Frontend' 카테고리의 다른 글
| [React] Redux 직접 만들어보기 (0) | 2020.09.04 |
|---|---|
| [HTML] iframe 태그란? (0) | 2020.08.23 |
| [OAuth] OAuth2.0 Facebook 로그인 구현 (1) | 2020.07.05 |
| [OAuth] OAuth 2.0 (0) | 2020.07.04 |
| JIT vs AOT 컴파일러 (1) | 2020.06.16 |