2022. 4. 30. 09:48ㆍFrontend

Overview
web.dev에서 소개하는 Web Security에 대한 내용들을 여러 챕터에 걸쳐서 정리합니다. 모든 내용들을 다 다루지는 않고, 개인적으로 중요하다고 생각하는 부분들을 추려서 중점적으로 정리했습니다. 자세한 내용들은 아래 Table of Contents의 링크를 통해 확인하실 수 있습니다.
이미지 최적화
- Choose the right image format
- Choose the correct level of compression
- Use Imagemin to compress images
- Replace animated GIFs with video for faster page loads
- Serve responsive images
- Serve images with correct dimensions
- Use WebP images
- Use image CDNs to optimize images
Choose the right image format
가장 먼저 자문해야 할 질문은 이미지가 실제로 원하는 효과를 얻기 위해 필요한지 여부입니다. 좋은 디자인은 단순하고 항상 최고의 성능을 제공합니다. 페이지의 HTML, CSS, JavaScript 및 기타 자산에 비해 많은 바이트를 필요로 하는 이미지 리소스를 제거할 수 있다면 이것이 항상 최상의 최적화 전략입니다
웹 개발자는 개발해야 할 웹 페이지의 디자인 시안을 봤을 때, 해당 시안대로 구현하려면 어떤 에셋들이 필요하고, 이들을 모두 렌더링 해서 화면에 그려내기 위해서는 어떤 과정들이 어느 정도의 시간에 걸쳐 진행되는지를 이해하고 있어야 합니다. 시안을 화면에 "그대로 옮기는" 것보다 화면에 접근하는 "유저"에게 "좋은 경험"을 주는 것이 더 중요하기 때문에 깔끔하고 아름다운 시안이더라도 저사양 기기나, 모바일 환경, 느린 네트워크 환경에서 안 좋은 유저 경험을 줄 수 있을 것 같다는 기술적 판단이 선다면 이를 한번 짚고 넘어가야 할 것입니다.
특히 높은 해상도의 Raster 이미지나, 복잡한 도형을 표현한 Vector 이미지 에셋의 경우, HTML, CSS, JS와 같은 다른 에셋들에 비해서 많은 용량을 차지할 수 있기 전략적으로 이를 제거함으로써 좋은 유저 경험을 줄 수도 있습니다.

Raster Graphics
Computer Science에서 "Raster Graphics"이미지는 직사각형 격자의 화소, 색의 점을 모니터에 표시하는 자료 구조를 의미합니다. 특정한 이미지를 표현하기 위해 직사각형 모양의 격자에 색깔(RGB)을 표현하는 화소들을 여러 개 채워 넣어 이미지를 완성합니다. 따라서 높은 해상도의 이미지를 얻기 위해서는 더 많은 점들을 채워넣어야 하며, 많은 점들은 곧 많은 비트 수를 의미하므로 많은 용량을 차지한다는 것을 의미하기도 합니다. 주로 고화질의 사진이나, 벡터로 표기하기 어려운 복잡한 이미지들을 표현하는 경우 이 Raster Graphics 형태의 이미지 포맷을 사용하며, PNG, GIF, JPEG 등의 익숙한 포맷이 Raster Graphics이미지입니다.

Raster Graphics를 사용하는 경우 해당 이미지가 노출될 디바이스의 해상도(PPI)에 따라서 최적의 이미지를 제공하기 위해 다양한 화질의 이미지를 저장해야 합니다. (e.g 1X PNG, 2X PNG, 3X PNG...)
Vector Graphics
Vector Graphics 이미지는 선, 점 및 다각형을 사용해서 이미지를 나타냅니다. 이미지의 형태를 색깔 정보가 표현된 점인 "화소"의 집합으로 보는 Raster 이미지와는 다르게 이미지를 그리기 "위한" 정보들을 저장합니다. 수학적으로 2개의 점은 선을 표현하고, 3개의 점은 면을 표현할 수 있게 되는데, SVG는 이미지를 그리기 위해 필요한 이런 점들에 대한 좌표 정보, 점들끼리 선을 이을 때 필요한 선의 "두께", "색깔" 등을 저장하여 이미지를 계산해 내는 방식으로 렌더 됩니다.
따라서 다양한 해상도를 별도의 설정 없이 지원할 수 있게 되며, 로고나 텍스트, 아이콘과 같이 "단순한 기하학적 모양"으로 구성된 이미지에 매우 효과적으로 작동합니다. (대부분의 Icon asset이 SVG와 같은 Vector Graphics 형태로 되어 있는 이유가 바로 여기에 있습니다.)

High Resolution
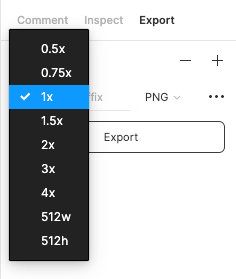
Figma나 Zeplin과 같은 디자인 시안을 사용해서 웹 페이지를 개발하는 경우 해당 툴에서 제공하는 Export 기능을 통해 화면에 들어갈 이미지 등의 에셋들을 다운로드하게 됩니다. 이때, PNG, JPEG와 같은 Raster Graphics 이미지를 다운로드하는 경우 아래와 같이 1x, 2x, 3x 등의 수치를 선택하게 되는데요. 이 숫자가 가리키는 의미를 정확히 이해하지 못하고 대부분의 경우 그냥 별 문제없으면 3x를 다운로드하면 된다고 말하거나, 3x 받았더니 좀 이상해서 2x로 바꿔서 해결하는 식으로 해결하는 경우도 있습니다. (개인적으로 제가 초반에 많이 그랬던 것 같습니다.)

이를 이해하기 위해서는 먼저 "해상도"에 대한 이해가 선행되어야 합니다. 해상도를 구성하는 기준은 단연 "픽셀(Pixel)"입니다. 픽셀은 RGB의 색깔 정보를 표현할 수 있는 "점"으로 모니터나 휴대폰 스크린 등의 디스플레이는 모두 픽셀들의 조합으로 화면을 구성하게 됩니다. 당연히 동일한 크기의 화면에 이 픽셀이 많이 모여 있을수록 화면이 더 선명하게 될 것이기 때문에, 화면의 "선명도"를 의미하는 "해상도"는 동일한 면적에 얼마나 많은 픽셀이 모여있는지를 기준으로 하는 PPI(Pixel Per Inch)를 사용해 나타냅니다.

이 PPI는 당연하게도 디바이스마다 상이한 값을 가집니다. 화면 크기가 동일한 iPhone11과 iPhone 11 Pro는 각각 1792-by-828 pixel, 2436-by-1125 pixel을 갖습니다. 따라서 디바이스마다 상이한 "실제 픽셀"값을 기준으로 웹 페이지의 레이아웃을 구성하게 된다면 너무 나 많은 케이스들을 고려해야 하는 문제가 생기게 되는 것입니다. 따라서 Web에서는 CSS Pixel이라는 단위를 설정하여 이를 기준으로 디바이스와의 Pixel 비율을 조정하는 방식을 택합니다. 따라서 Device Pixel : CSS Pixel이 3 : 1인 경우, CSS에서 1px로 잡은 border, width 등의 값들은 실제 디바이스 픽셀 기준으로 3px을 차지하게 되는 것입니다.
위에서 설명한 3x PNG, 2x PNG 등의 포맷이 존재하는 이유도 바로 여기에 있습니다. 실제로 디바이스의 해상도(Physical Pixel)가 CSS 해상도(CSS Pixel)에 대해 3배의 밀집도를 갖는다면 그만큼의 높은 해상도의 이미지를 가져와야 디바이스에서 이미지를 선명하게 보여줄 수 있게 됩니다.
Replace animated GIFs with video for faster page loads
2000년대, GIF는 "움짤"을 표현하기 위해 많이 사용되던 이미지 형식입니다. 하지만 GIF는 굉장히 오래된 포맷이기도 하고, 최신 브라우저나 디바이스에서 제공하는 여러 가지 최적화 옵션을 사용할 수 없기 때문에 용량도 매우 크고, 성능도 좋지 않습니다.

Compression Efficiency
이미지 품질이 비슷하다면, GIF는 MP4 포맷에 비해 파일 크기가 10배 이상 차이가 납니다. 이는 불필요한 대역폭을 낭비해 굉장히 많은 전송량을 발생시키기 때문에 모바일 네트워크에 치명적인 단점을 발생시키게 됩니다. 또한 GIF는 기본적으로 256가지의 색상밖에 지원하지 않기 때문에 표현할 수 있는 색상이 제한된다는 단점도 가지고 있습니다.
It Continuously Repaints
GIF는 용량 자체도 MP4보다 10배 이상 크지만, 이를 디코딩하는 과정에서도 많은 연산을 발생시킵니다. 2000년대 초에 대부분의 디코딩은 "CPU"에서 이루어졌기 때문에 이때 나온 GIF는 CPU를 사용해서 디코딩하게 됩니다. 반면 MP4 포맷은 GPU를 사용해서 어느 정도 디코딩을 최적화하고 있기 때문에 디코딩 성능 면에서도 MP4를 사용하는 것이 좋습니다.

따라서 "특히" 모바일 네트워크에서 Animated Image를 표현하고 싶다면 MP4를 사용하는 것이 좋으며, <video> Tag의 autoplay 속성을 적절하게 사용하면 이를 쉽게 구현할 수 있습니다.
Reference
Understanding the Difference Between CSS Resolution and Device Resolution
When working these days as a web developer, I see a lot of web developers facing difficulty with understanding of how handle pixel unit in…
elad.medium.com
'Frontend' 카테고리의 다른 글
| 코드 리뷰 문화에 대한 고찰 (1) | 2022.05.05 |
|---|---|
| [Nextjs] How Image Optimization Works (2) | 2022.04.30 |
| [Web.dev] Fast (2) - Performance Budget (0) | 2022.04.22 |
| [Web.dev] Fast (1) - Introduction (0) | 2022.04.15 |
| [Web] preload, prefetch, preconnect (0) | 2022.04.03 |