2021. 6. 11. 14:40ㆍFrontend

Configuration
이전 포스트에서 웹팩 설치, 웹팩 빌드에 대한 간단한 튜토리얼을 통해 웹팩이 무엇이고, 왜 필요한지, 그리고 웹팩을 통해 빌드한 결과물이 어떤 모양인지를 간단하게 살펴보았습니다. 이번 포스팅에서는 웹팩을 다루기 위한 여러 설정들을 조작할 수 있는 Configurations file (webpack.config.js)과 간단한 몇 가지 설정들에 대해서 알아보고, Webpack에서 정적 리소스들 (Image, video, font 등)을 다루는 방법에 대해 간단하게 알아보도록 하겠습니다.
시작하기 전에 아래 "Reference"에 Webpack공식 문서 링크를 걸어두었습니다. 공식 문서에서 Configuration에 대한 상세한 내용을 살펴보실 수 있습니다. 이번 포스팅에서는 기초적인 내용부터 다루도록 하겠습니다.
우선 Root Directory에 webpack.config.js파일을 생성해주고 다음과 같은 format으로 파일을 작성해 줍니다. 꼭 이름이 webpack.config.js일 필요는 없지만 webpack이 기본적으로 인식하는 config파일이기 때문에 이렇게 작성해주시는 것이 좋습니다. 공식 문서에 따르면 config파일의 이름을 다르게 작성할 경우에는 다음과 같이 실행할 수 있습니다. develop, stating, prod 환경에 따라서 다른 config를 적용하고 싶은 경우 다음과 같이 3개의 파일을 작성할 수 있습니다.
dev.config.js
staging.config.js
prod.config.js
이를 package.json의 스크립트에 다음과 같이 등록하면 webpack이 특정 환경에서 특정 config파일을 가지고 실행하도록 설정해 줄 수 있습니다.
{
...some other configs
"scripts": {
"build:dev": "webpack --config dev.config.js",
"build:staging": "webpack --config staging.config.js",
"build:prod": "webpack --config prod.config.js",
}
}
webpack.config.js
const path = require('path');
module.exports = {
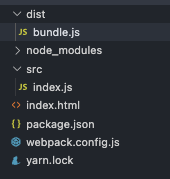
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist'),
},
mode: 'none',
}
entry
webpack은 entry 파일을 명시해주어야 합니다. (명시하지 않는 경우에는 "./src"로 설정됩니다.) 엔트리파일로부터 의존성을 하나하나 끌어당기면서 하나의 빌드 파일로 합치는 방식으로 동작하기 때문에 소스코드에는 있는 파일이더라도 엔트리 파일을 통해서 접근할 수 없는 파일이라면 웹팩의 빌드에 포함되지 않습니다. 일반적으로 index.js, index.ts 등의 파일로 설정하는 경우가 많습니다.
output
빌드된 결과물이 어떤 디렉토리의 어떤 이름으로 빌드될지를 명시합니다. 위의 예시에서는 'dist' 디렉토리 아래에 'bundle.js'라는 이름으로 빌드되게 됩니다.

mode
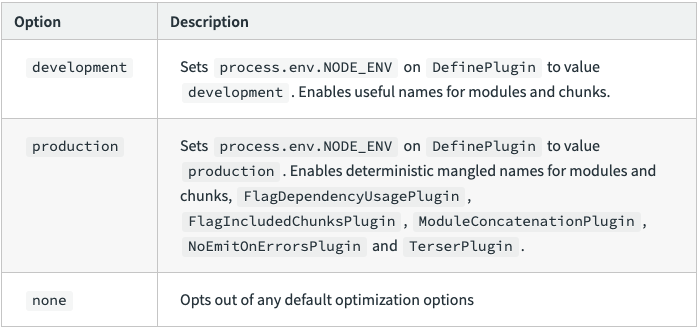
공식문서에 따르면 Mode의 경우에는 predefined된 값을 사용할 수 있도록 하기 위한 설정입니다. process.env.NODE_ENV라는 환경변수를 설정해 줄 수 있습니다. 이번 포스팅의 경우에는 따로 process.env.NODE_ENV에 대해서 사용할 일은 없으므로 'none'으로 설정하였습니다.

Asset Modules
현대적인 웹 애플리케이션을 구축하기 위해서는 HTML, CSS, JS뿐만 아니라 적절한 Asset들을 추가해주어야 합니다. 이 Asset들은 Image, Video, Fontset 등을 모두 포함하는 개념입니다. 웹팩에서 Asset을 적절하게 처리하는 방식은 굉장히 중요한데, Asset을 어떻게 처리하는지의 여부가 브라우저가 한 번에 다운로드하는 파일의 개수와, 파일의 용량을 결정하기 때문입니다. 예를 들어 용량이 비교적 작은 svg 이미지 파일 등은 그냥 inline으로 번들에 포함시키는 것이 좋습니다. 반대로 용량이 비교적 큰 png파일의 경우 번들에 포함시키지 않고 적절한 전처리 이후에 따로 로딩하는 것이 낫습니다.
Asset Module은 로더를 구성하지 않고 Webpack에서 이러한 Asset파일들의 처리를 도와주는 모듈입니다. 에셋 모듈에는 다음의 4가지 유형이 있습니다.
asset/resource
이 모듈은 Asset을 별도의 파일로 내보내는 역할을 합니다.
asset/inline
이 모듈은 Asset의 data URI를 내보내는 역할을 합니다. (즉 asset의 정보를 번들에 포함시킵니다.)
asset/source
이 모듈은 Asset의 소스 코드를 내보니는 역할을 합니다.
asset
이 모듈은 Asset의 크기에 따라서 resource, inline 중에서 적절한 옵션을 선택해서 내보내는 역할을 합니다.
위 AssetModule을 테스트하기 위해 다음과 같이 profile image asset을 추가하고 엔트리 파일인 index.js에다가 이를 추가하는 코드를 작성해보겠습니다.
add-image.js (student.png를 동일 디렉토리에 추가해주었습니다.)
import Student from './student.png';
function addImage() {
const img = document.createElement('img');
img.alt = 'student';
img.width = 300;
img.src = Student;
const body = document.querySelector('body');
body.appendChild(img);
}
export default addImage;
webpack.config.js
const path = require('path');
module.exports = {
entry: './src/index.js',
output: {
filename: 'bundle.js',
path: path.resolve(__dirname, './dist'),
},
mode: 'none',
module: {
rules: [
{
test: /\.(png|jpg)$/,
type: "asset/resource",
},
]
}
}위의 코드와 Asset을 제대로 번들링 하기 위해서는 위에서 진행했던 webpack.config.js에 Asset모듈을 추가해 주어야 합니다.
module안에는 모듈관련 설정들을 넣어주며, rules배열에 어떤 모듈을 어떤 파일들에 적용할지에 대한 속성을 넣어줍니다.
test: 특정 포맷의 파일을 추출합니다. 위의 예시에서는 png, jpg타입의 파일들에 대해서 규칙을 적용한다는 의미입니다.
type: 모듈의 유형을 지정합니다. "asset/resource" 유형의 모듈로 처리한다는 의미이며, 해당 모듈을 사용하기 위해 추가로 필요한 설정들은 따로 없으므로 추가 설정 없이 타입만 지정해주면 위의 예시에서는 번들링 하는 데에 문제가 없습니다. (추가적으로 들어가는 설정들인 loader, user, options, exclude, include 등은 이후 포스팅에서 차례로 다룰 예정입니다.)
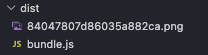
위의 설정으로 번들링된 결과는 아래와 같습니다.


전체 실습 디렉토리 구조

Reference
https://webpack.js.org/configuration/mode/
Mode | webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
'Frontend' 카테고리의 다른 글
| [Webpack] Plugins (0) | 2021.06.12 |
|---|---|
| [Webpack] Loaders (0) | 2021.06.11 |
| [Webpack] Introduction & Setup (0) | 2021.06.09 |
| [Optimization] using JSX props (0) | 2021.04.04 |
| [React] Timer 만들기 (0) | 2021.01.06 |