2021. 6. 9. 17:32ㆍFrontend

webpack이란
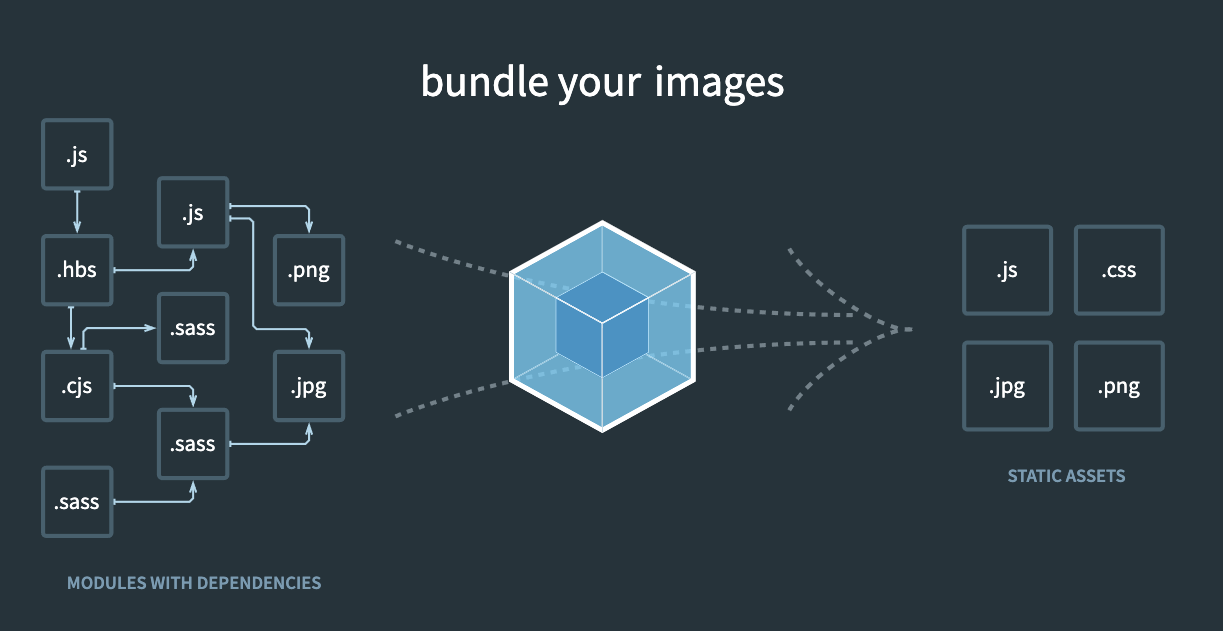
webpack은 Frontend Framework에서 가장 많이 사용되는 모듈 번들러입니다. 현재의 반응형 웹 프로그램은 HTML, CSS, JS로 구성되어 있으며, 웹 페이지에서 점차 많은 기능들을 요구함에 따라 다양한 기능이 추가되고, 다양한 라이브러리들을 추가하게 됩니다.
기능이 추가된다는 것은 대부분의 경우에 작성하는 코드의 양이 많아진다는 것을 의미합니다. 하지만 방대한 코드를 개발자가 하나의 파일에서 모두 작업하는 것은 개발과 유지보수를 어렵게 만들게 됩니다. 따라서 개발자들은 의미 있는 부분(기능 단위, 페이지 단위 등)들로 코드를 쪼개어 별도의 모듈에서 작업하는 경우가 일반적입니다. (여기서 모듈이란 웹 애플리케이션을 구성하는 모든 자원을 의미합니다. HTML, CSS, JS파일뿐 아니라 사용되는 image, video font 등의 파일들도 포함합니다.)
웹팩은 이렇게 별도의 모듈에서 작업된 코드들을 병합해서 하나의 결과물로 만들어줍니다. 즉 개발할때는 별도의 모듈에서 조금 더 직관적으로 개발하고, 실제로 빌드해서 배포할 때는 이를 하나로 합친 하나의 코드로 배포한다는 의미입니다.

webpack이 필요한 이유
웹팩이 등장한 이유는 다음과 같습니다.
파일 단위로 자바스크립트 모듈 관리
파일 단위로 모듈을 관리하게 되면 "Scope"에 대한 걱정을 하지 않아도 됩니다. 자바스크립트의 스코프 속성은 조금 난해한 부분들이 있어서 하나의 파일에서 모든 변수들을 관리하는 애플리케이션의 경우 파일이 방대해지면 방대해질수록 예상하지 못한 결과를 발생시킬 수 있습니다.
예를 들어, 현재는 'var' 대신 'const', 'let'등의 문법이 도입되어 상당수 해결되기는 했지만, var로 선언한 변수는 다시 var로 선언할 수 있기 때문에 저 위에서 선언한 변수를 아래에서 다시 선언하고 사용하는 방식등의 코드 작성이 가능했습니다. 이는 원하지 않은 변수값을 바꾸게 되어 예상하지 못한 Side Effect를 발생시킬 수 있습니다. 하지만 웹팩을 사용해서 파일 단위로 변수를 작성하게 되면 해당 모듈 안에 있는 범위는 고유한 스코프를 가지기 때문에 이에 대한 문제를 해결할 수 있습니다. 즉, 명시적으로 설정해주지 않는 한, 특정 모듈 안에 있는 변수를 다른 모듈에서 조작하기가 어렵다는 의미입니다.
빌드 설정에 대한 자동화 & 로딩 성능 개선
기존에는 파일단위로 개발자가 프로그램을 작성한 이후에 배포하기 위해서 여러 복잡한 설정들을 해 주어야 했습니다. HTML, CSS, JS 등 정적 파일 압축, 이미지 압축 등등. 이런 설정을 웹팩이 등장한 이후로는 웹팩의 영역으로 넘겨버림으로써, 개발자는 빌드 설정에서 자유로워지고 애플리케이션 코딩 로직에 조금 더 집중할 수 있게 되었습니다.
웹팩은 이외에도 코드 난독화, minify등의 기능을 수행하는데 이는 애플리케이션의 로딩 성능을 개선합니다. 브라우저가 웹 페이지를 띄우기 위해서 수행하는 여러 단계 중 일반적으로 가장 많은 시간을 소비하는 단계가 바로 '정적 파일 로딩' 단계입니다. 웹팩은 서버로 요청하는 파일의 개수를 줄이고, 난독화, minify, 압축 등의 도구들을 사용하여 코드의 용량을 줄임으로써, 로딩 속도를 빠르게 합니다. 또한 초기 페이지 로딩 속도를 높이기 위해 LazyLoading(처음에 필요하지 않은 자원은 나중에 필요할 때 요청하는 기법)등을 지원하여 초기 로딩 속도를 개선합니다.
webpack project 설정
이번 포스팅에서는 Webpack설정을 위한 기본 단계를 진행해보려고 합니다. 이어지는 포스팅에서 AssetModules, Loaders, Plugins, Production설정등의 자세한 내용들을 추가로 다루려고 합니다.
Webpack의 여러 설정들을 확인하고 테스트하는 목적이므로 React등의 라이브러리는 사용하지 않고, 브라우저 API를 사용해서 DOM을 조작하는 방식으로 진행하려고 합니다. (간단한 프로젝트입니다.)
1. Initial Setup
/webpack-test라는 디렉토리를 만들고 안에 index.html과 src/index.js 파일을 각각 넣어줍니다.
index.html
<!DOCTYPE html>
<html>
<head>
<title>Yeoul Coding</title>
<meta charset="utf-8">
</head>
<body>
<script src="./src/index.js"></script>
<body>
</html>
src/index.js
const button = document.createElement("button");
button.innerHTML = "This is Button";
const body = document.querySelector("body");
body.appendChild(button);
여기까지 진행하신 후에 해당 index.html파일을 브라우저에서 열어보면 다음과 같이 초라한 버튼 하나가 나오게 됩니다. index.html에서 로딩한 index.js의 스크립트가 정상적으로 실행되었다는 의미입니다.

다음으로 yarn init(npm을 사용해도 문제 없습니다.)을 통해 package.json을 생성해 주고,생성된 package.json에 번들링을 위한 webpack, webpack-cli를 devDependency로 설치해 줍니다.
yarn init
// ... after generating package.json
yarn add -D webpack webpack-cli
다음과 같은 package.json이 나오게 됩니다.
{
"name": "webpack-test",
"version": "1.0.0",
"description": "webpack-test",
"main": "index.js",
"author": "yeoul",
"license": "MIT",
"devDependencies": {
"webpack": "^5.38.1",
"webpack-cli": "^4.7.2"
}
}
이것만으로 Webpack에 대한 기초 설정을 모두 끝이 났습니다. yarn webpack 스크립트를 실행해서 빌드해보면 다음과 같은 결과가 나오는 것을 알 수 있습니다.

(()=>{const e=document.createElement("button");e.innerHTML="This is Button",document.querySelector("body").appendChild(e)})();Webpack에 대한 아무런 설정을 하지 않았기 때문에 빌드 폴더(dist) 결과물 파일의 이름(main.js)등이 다 웹팩의 기본 설정으로 들어가게 됩니다. 이를 설정하기 위해서는 webpack.config.js 파일을 생성해서 여기에 적절한 옵션을 넣어주면 됩니다. 이후 포스팅에서 자세히 살펴보겠지만, 이 config파일에서 어느 로더를 사용할지, 어떤 플러그인을 사용할지 등의 옵션들을 설정하게 됩니다. 우선은 빌드된 결과물이 정확한지를 확인하기 위해 index.html가 빌드된 결과물을 바라보도록 수정하겠습니다.
index.html (수정)
<!DOCTYPE html>
<html>
<head>
<title>Yeoul Coding</title>
<meta charset="utf-8">
</head>
<body>
<script src="./dist/main.js"></script>
<body>
</html>아까 실행했던 것과 같이 동일한 버튼이 브라우저에 렌더링된다면 성공한 것입니다.
Reference
webpack
webpack is a module bundler. Its main purpose is to bundle JavaScript files for usage in a browser, yet it is also capable of transforming, bundling, or packaging just about any resource or asset.
webpack.js.org
'Frontend' 카테고리의 다른 글
| [Webpack] Loaders (0) | 2021.06.11 |
|---|---|
| [Webpack] Config file & Asset Modules (0) | 2021.06.11 |
| [Optimization] using JSX props (0) | 2021.04.04 |
| [React] Timer 만들기 (0) | 2021.01.06 |
| [Safari] 내 iPhone 브라우저 Inspect하기 (0) | 2021.01.04 |