2023. 2. 12. 10:53ㆍDevOps/Architecture

Overview
2022년, 모던 프론트엔드 개발 생태계를 주도하고 있는 React와 Next는 각각 새로운 Major 버전(React 18, Next13)을 Release 했습니다. React18에서는 Server Component와 Streaming HTML이라는 개념이 등장했고, 이를 FrameWork Level에서 지원하기 위해 Next13에서는 (아직은 Beta 버전인) App Directory라는 개념을 선보였습니다. 이 기능이 출시되자마자 이를 바로 작은 프로젝트에 적용해 보시면서 Pros / Cons를 이야기해 주시는 사내 시니어 프론트엔드 개발자분의 이야기를 듣다가. "어 그러면 기존의 React Application Component 일부분이 Server Component로 대체되면 기존보다 서버 요청이 많아지는 건가?, 그러면 성능은 좋아지더라도 우리 서버에 부담이 생기는 거 아닌가?" 하는 생각이 들었고 이를 직접 확인해 보고 싶은 생각이 들었습니다.
"우리 서버에 부담이 생기지 않는가?"를 확인하기 위해서는 현재 사내의 서비스 인프라 구조에서 클라이언트의 요청이 어디를 어떻게 지나 어디 어디에서 캐싱이 되고, 서버에 도달하는지에 대한 전반적인 흐름을 이해해야 하고, 실제로 각 지점을 지나는 트래픽을 모니터링할 수 있어야 합니다. 앞으로 이런 식의 궁금증을 해결할 일이 많을 것 같아서 이번 기회에 이 구조를 직접 구성해 팀원들에게 IaaC(Infrastructure as a Code) 형태로 전달하고, 각자가 자신의 playground에서 이를 테스트해 볼 수 있도록 만들어 제공하면 좋겠다고 생각했습니다.
이번 포스팅은 이러한 Background를 바탕으로 프론트엔드 개발자가 알아두면 좋을 Micro Service Architecture에 대한 고수준의 개요를 다룹니다. 고수준의 개요라 함은, 아래에서 소개할 인프라를 구성하는 각 컴포넌트들을 이해하기 위해 필요한 지식들은 그 범위가 상당히 넓고 깊기 때문에 모든 디테일을 다 다루지 않고, 각 컴포넌트들에 대한 가벼운 개요와 컴포넌트들이 어떻게 연결되어 애플리케이션과 모니터링 시스템을 구성하는지에 초점을 맞추었다는 것을 의미합니다. 서비스를 구성하는 각 구성요소들에 대한 구체적인 내용들은 아래 Reference 섹션에 작성된 각 서비스의 공식문서를 참고해 주세요.
Overall Structure
이번 글을 통해 구성할 아키텍처는 다음과 같은 구성을 띱니다. 클러스터는 GKE 환경(Google Kubernetes Engine)을 통해 구성하였고, 테스트를 위한 next13-demo 서비스의 container 이미지는 Google Container Registry에 저장해 두었습니다.

위 구조에서 클러스터는 2개의 endpoint를 External Load Balancer의 형태로 클라이언트에게 오픈합니다. 하나는 next13-demo 애플리케이션으로 진입할 수 있는 엔트리포인트인 istio ingress gateway의 endpoint이고, 다른 하나는 next13-demo, kong-gateway, istio-ingress-gateway로 들어오는 각 네트워크 트래픽을 모니터링할 수 있는 grafana dashboard의 endpoint입니다. 위 구조에서 Application으로 들어오는 모든 트래픽은 istio ingress gateway를 지나 kong-gateway를 거쳐 각 Application 서비스(여기서는 next13-demo)로 들어가게 되며, 트래픽에 대한 정보(Latency, Respionse Code, Request Duration...)는 Grafana dashboard를 통해 확인할 수 있습니다.


이제부터 위의 Architecture를 구성하는 주요 개념들을 가볍게 살펴보고, 이들이 구체적으로 어떻게 연결되어 위의 구조를 만들어내는지를 살펴보도록 하겠습니다. 아래의 예시는 github의 데모에 코드로 올려두었습니다.
https://github.com/sckimynwa/gitops-demo
GitHub - sckimynwa/gitops-demo
Contribute to sckimynwa/gitops-demo development by creating an account on GitHub.
github.com
CNCF
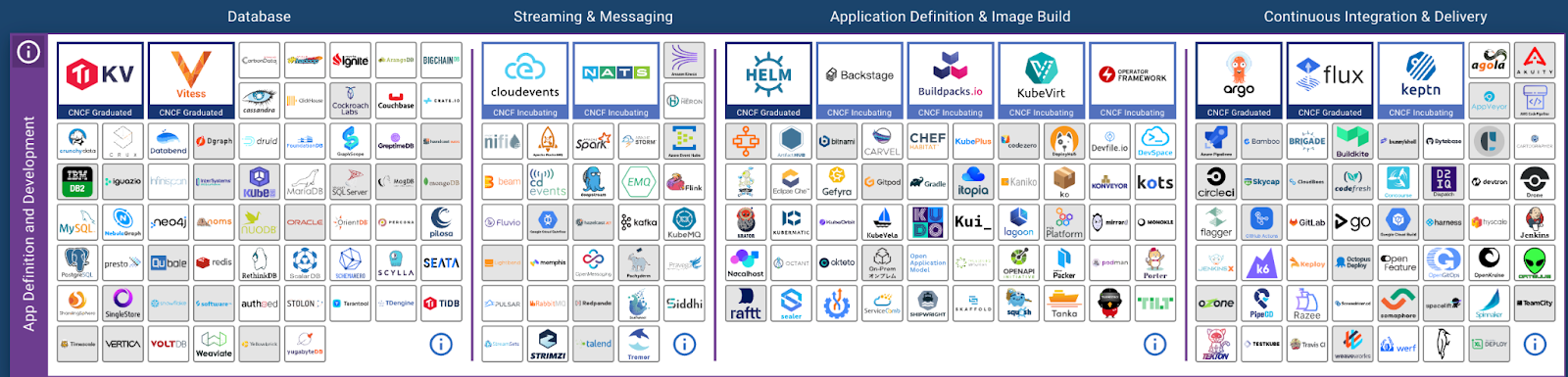
CNCF(Cloud Native Computing Foundation)은 클라우드 환경에서 여러 조직들이 Scalable 한 애플리케이션을 구축하고 운영하기 위한 에코시스템을 만드는 것을 Mission으로 삼는 리눅스 재단 소속의 비영리 단체입니다. 컴포넌트 설명에 앞서 CNCF를 먼저 언급한 이유는 클라우드 환경에서 인프라를 구축하기 위한 여러 프로젝트들(Kubernetes, Argocd, Istio, Terraform, Kong)이 전부 이 CNCF의 프로젝트들이기 때문입니다. 위의 서비스 아키텍처를 구성하는 여러 컴포넌트들도 전부 이 CNCF 프로젝트의 결과물들이기 때문에 모던 클라우드 시스템이 어떤 방향으로 흘러가는지를 이해하기 위해서는 CNCF의 프로젝트들을 주의 깊게 살펴보는 것이 좋습니다.
The Foundation’s mission is to make cloud native computing ubiquitous. The CNCF Cloud Native Definition v1.0 says: Cloud native technologies empower organizations to build and run scalable applications in modern, dynamic environments such as public, private, and hybrid clouds. Containers, service meshes, microservices, immutable infrastructure, and declarative APIs exemplify this approach. - CNCF


Terraform
클라우드 환경에서 복잡한 애플리케이션 시스템을 운영하기 위해서는 클라우드 환경의 많은 컴포넌트들과 IAM들을 설정하고 관리해야 합니다. 당장 위의 예제와 같이 간단한 인프라 구조의 애플리케이션을 만들 때는 직접 하나하나 콘솔에서 설정해 주어도 되지만, 콘솔이나 기본적인 CLI를 가지고 수백 명의 구성원들에 대한 권한 관리와, 수백 개가 넘는 컴포넌트들을 관리하는 것은 정확성이 떨어질뿐더러 시간도 오래 걸린다는 점에서 비효율적입니다.
Terraform은 이러한 문제를 해결하기 위해 Infrastructure as a Code(IaaC) 개념을 구현한 소프트웨어입니다. IaaC란 인프라의 구성을 코드로 관리하겠다는 뜻으로, 내가 원하는 인프라의 상태(e.g cluster-yeoul이라는 클러스터를 하나 만들건데, Location은 asia-northeast3-c이고, node는 3개, memory는 2개로 하고, 이런이런 권한을 주고, 또 Container Registry도 하나 만들 거고, GCLB도 이런이런 구성으로 하나 만들 거야)를 코드로 기술하면 소프트웨어가 이 코드에 맞는 인프라를 벤더(Google Cloud, AWS, Azure..)에 구축하는 책임을 집니다.
Terraform은 인프라 구조를 "선언형"으로 관리함으로써 해당 인프라를 코드에 쓰인 그대로 유지할 책임을 소프트웨어에 넘기고 인프라를 관리하는 DevOps Engineer로 하여금 효과적인 구조 설계와 권한 관리에 집중할 수 있도록 도와줍니다.

위 예제에서도 GKE Cluster의 설정을 관리하기 위해(사실은 GKE는 띄워두면 비용이 많이 들어서 편하게 띄웠다 지웠다 할 수 있도록 하기 위해서 Terraform을 썼습니다) Terraform으로 IaC(Infrastructure as a Code)를 구성하였으며, 코드는 아래와 같습니다. 로컬 환경에 클러스터를 생성하고자 하는 프로젝트의 application default 권한을 설정하고 (gcloud application default login) terraform을 설치한 뒤 terraform apply를 입력하면 아래와 같이 cluster-yeoul이라는 이름의 쿠버네티스 클러스터가 생성됩니다. (terraform에 대한 자세한 내용과 다른 기능들에 대한 내용은 공식문서를 참고해 주세요)


https://developer.hashicorp.com/terraform/downloads
Install | Terraform | HashiCorp Developer
Explore Terraform product documentation, tutorials, and examples.
developer.hashicorp.com
Kubernetes(K8S)
Kubernetes, also known as K8s, is an open-source system for automating deployment, scaling, and management of containerized applications.
클라우드 환경에서 서비스되는 애플리케이션은 대부분 Image의 형태로 빌드되며, 컨테이너에서 이 이미지를 실행하는 구조를 갖습니다.(App Engine, Cloud Run과 같은 예외 케이스들도 있긴 합니다.) 위의 예제에서도 next13-demo라는 애플리케이션을 빌드하면 아래의 Dockerfile 대로 빌드되어 도커 이미지가 생성되며, Container Registry에 저장된 이 이미지는 실행되어 컨테이너 런타임 환경에서 서비스됩니다.

수백 ~ 수천 개의 서비스들이 제공되는 복잡한 애플리케이션은 그만큼 저장해야 하는 이미지도 많으며, 많은 트래픽을 받는 서비스의 경우 유연하게 Horizontal, Vertical Scaling도 할 수 있어야 합니다. 게다가 오류 발생, 트래픽 과다 등의 이유로 컨테이너가 서비스를 할 수 없게 되면 적절한 health check를 통해 이를 재시작해주어야 하고, 최신 버전에서 버그가 발생했을 때 이를 빠르게 롤백해 주는 등의 작업도 필요합니다. 이렇게 애플리케이션을 서비스하는 여러 개의 컨테이너들을 다루는 전반적인 과정을 일컬어 Container Orchestration이라 하며 쿠버네티스는 이 Container Orchestration을 선언적으로 수행할 수 있도록 도와주는 소프트웨어입니다. (공식문서: What is Kubernetes?)
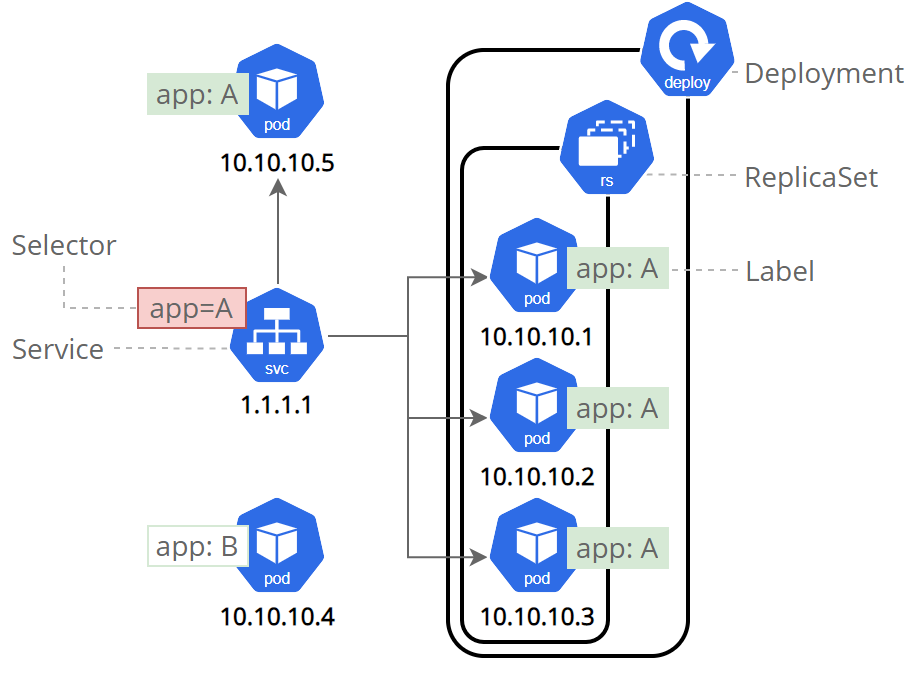
쿠버네티스에 대한 기본 개념과 아이디어, 구조등은 이번 글의 범위를 벗어나므로 다루지는 않겠습니다. 다만 이에 대한 기본적인 이해가 있어야 이후 소개할 Helm Charts, Istio, Prometheus, Grafana에 대한 연관관계와 구조를 이해할 수 있는데, 이 컴포넌트들이 모두 쿠버네티스의 리소스를 다루거나(Helm Charts), 쿠버네티스 안에서 서비스되는 파드나 서비스(Istio, Prometheus, Grafana)의 형태로 구성되어 동작하기 때문입니다. 따라서 Kubernetes가 무엇인지, 그리고 이를 구성하는 요소들 중에 Pod, Service, Deployment와 같은 개념들은 각각 무엇을 의미하는지를 먼저 이해하신 후에 이후 내용으로 넘어갈 것을 권장합니다.
쿠버네티스에 대한 자세한 내용은 공식문서를 참고해 주세요. 혹은 이 블로그에서 Kubernetes in Action을 정리한 포스팅 시리즈를 참고하셔도 좋습니다.
https://kubernetes.io/releases/download/
Download Kubernetes
Kubernetes ships binaries for each component as well as a standard set of client applications to bootstrap or interact with a cluster. Components like the API server are capable of running within container images inside of a cluster. Those components are a
kubernetes.io
Helm Charts
Helm uses a packaging format called charts. A chart is a collection of files that describe a related set of Kubernetes resources. A single chart might be used to deploy something simple, like a memcached pod, or something complex, like a full web app stack with HTTP servers, databases, caches, and so on.
Helm 공식문서에는 Helm을 "The package manager for Kubernetes"라고 소개하고 있습니다. 우리에게 익숙한 Package Manager로는 npm, yarn, pnpm 등이 있는데, 이들이 의미 있는 js 코드의 묶음(우리가 라이브러리라고 부르는)을 "패키지 단위"로 "버저닝 하여" 관리할 수 있도록 도와주는 기능을 제공하듯이, Helm도 의미 있는 쿠버네티스의 리소스의 묶음을 하나의 "패키지 단위"로 "버저닝 하여" 관리할 수 있도록 도와주는 기능을 제공합니다.
"yarn add react"라는 명령어를 치면 로컬 디렉터리에 react라는 라이브러리가 node_module의 형태로 설치되듯이 "helm install next13-demo next13-demo"라는 명령어를 치면 클러스터에 next13-demo 애플리케이션을 구성하기 위한 service, pod, serviceaccount 등의 리소스들이 설치됩니다.
이해를 돕기 위해 next13-demo 애플리케이션을 살펴보도록 하겠습니다. next13-demo 애플리케이션은 CI/CD 파이프라인을 통해 docker image의 형태로 Container Registry에 빌드되어 올라갑니다. 그러면 이 이미지는 쿠버네티스에서 관리하는 가장 작은 단위인 파드 안에 컨테이너의 형태로 실행됩니다. 애플리케이션은 파드 안의 컨테이너이지만, 실제로 쿠버네티스에서는 Load Balancing, Horizontal Scaling, Namespace Separation 등을 지원하기 위해 파드 하나만 떠있는 형태가 아닌, 아래와 같이 Service, Deployment, Namespace, ServiceAccount 등 다른 많은 Kubernetes Resource 등을 필요로 하게 됩니다.

이렇게 하나의 애플리케이션에 대해 관리해야 하는 리소스들이 많아지면 자연스럽게 중복해서 들어가는 요소들 (namespace나 image tag, servicename)이 생기게 되며, 버전 관리의 필요성도 생기게 됩니다. Helm Charts는 이를 아래와 같이 Template과 Values로 나누어서 패키지의 형태로 관리할 수 있도록 도와주고, Template이나 Values가 변경되었을 때, 이를 새로운 버전으로 관리할 수 있도록 도와줍니다.

위의 이미지에서 볼 수 있듯이, next13-demo Application을 서비스하기 위해 deployment, hpa, namespace, service, serviceaccount의 리소스가 필요한 것을 알 수 있습니다. 위의 구성을 바탕으로 로컬에서 내 클러스터에 helm install을 한다는 것은 다음과 같은 의미를 같습니다.
"클러스터의 next13-demo namespace에 next13-demo라는 helm package를 install 할 건데, 여기에는 deployment, hpa, namespace, service, serviceaccount의 리소스가 있고 각 리소스에 넣어야 하는 값은 values에 있으니까 찾아서 잘 채워 넣은 다음에 kubernetes에 리소스 생성해 줘"
만약 새로운 이미지가 업데이트되어 image tag가 변경되었다면 image tag를 사용하는 yaml 파일들을 일일이 수정하는 것이 아니라 values.yaml에서 image tag만 수정해 주고 다시 helm install을 하면 새로운 버전으로 chart가 업데이트되며, 새로운 애플리케이션이 서비스됩니다.


https://helm.sh/docs/intro/install/
Installing Helm
Learn how to install and get running with Helm.
helm.sh
Istio
istio 공식문서에서는 istio를 서비스 메시(Service Mesh)라고 소개하며, Service Mesh가 무엇인지에 대해서는 다음과 같이 이야기하고 있습니다. (Istio is an open source service mesh)
Modern applications are typically architected as distributed collections of microservices, with each collection of microservices performing some discrete business function.
A service mesh is a dedicated infrastructure layer that you can add to your applications. It allows you to transparently add capabilities like observability, traffic management, and security, without adding them to your own code. The term “service mesh” describes both the type of software you use to implement this pattern, and the security or network domain that is created when you use that software.
위 설명에 따르면 서비스 메시란, 애플리케이션 코드에 추가적인 수정을 하지 않고 observability, traffic management, security를 제공할 수 있도록 만든 추가적인 인프라 레이어를 이야기합니다. 서비스 메시 없이 100개의 애플리케이션에 일괄적으로 모니터링 툴을 붙이고 싶은 경우 각 애플리케이션 코드에 이를 지원하는 코드를 추가한 후 모두 다시 재배포해야 하지만, 서비스 메시를 사용하는 경우, 애플리케이션 코드 수정 없이 별도의 인프라 레이어에서 이를 지원할 수 있습니다.

istio는 이 서비스 메시를 사이드카 패턴(Sidecar)을 사용해서 지원합니다. 즉 하나의 파드에 애플리케이션 컨테이너 하나, istio-proxy 컨테이너 하나가 들어가게 되며, 애플리케이션 컨테이너로 들어오는 모든 트래픽은 우선 istio-proxy 컨테이너를 거쳐 애플리케이션 컨테이너로 들어가고, 다시 istio-proxy 컨테이너를 거쳐 바깥으로 나가게 됩니다.
이렇게 모든 ingress / egress 트래픽이 istio-proxy를 거치게 되고 이 트래픽들은 모두 istio control plane(istiod)에 의해 접근할 수 있는 상태가 됩니다. 따라서 애플리케이션의 수정 없이 istio-proxy를 거치는 트래픽들을 모니터링함으로써 애플리케이션이 정상인지, latency는 얼마나 되는지 등의 정보를 파악할 수 있으며 (실제로 이를 사용해서 dashboard를 구성하는 application이 아래에서 살펴볼 prometheus와 grafana입니다.), 이외에 추가적인 보안설정이나 traffic management 같은 기능들도 별도의 레이어에서 구현할 수 있게 됩니다.

클러스터에 istio를 구성하는 방법은 다음과 같습니다. (복잡한 설정을 최대한 피하기 위해 위에서 살펴보았던 helm chart를 사용해서 쿠버네티스 리소스를 생성하였습니다. 별도로 설정을 건드린건 istio ingress gateway에 대한 커스텀 설정이며, 그외의 나머지 요소들은 istio에서 올려둔 remote helm charts를 다운받아 사용했습니다.)
# istio-system
kubectl create namespace istio-system
helm install istio-base istio/base -n istio-system
helm install istiod istio/istiod -n istio-system --wait
# istio-ingress-gateway
kubectl create namespace istio-ingress
kubectl label namespace istio-ingress istio-injection=enabled
helm install istio-ingress istio/gateway -n istio-ingress --wait
kubectl apply -f ./istio/gateway.yaml
주목할 만한 점은, istio-ingress namespace와 next13-demo namespace에 istio-injection=enabled라는 label이 붙어있는데, 이는 istio에서 이러한 label이 붙어있는 namespace에서 생성되는 pod에 자동으로 istio-proxy container를 주입해 주기 때문입니다. 따라서 위와 같이 istio-system을 클러스터에 설치했다면, 파드가 생성될 namespace에 다음과 같이 label만 붙여주어도 해당 namespace에 있는 파드의 ingress/egress traffic을 istio를 통해 조회할 수 있게 됩니다.
When you set the istio-injection=enabled label on a namespace and the injection webhook is enabled, any new pods that are created in that namespace will automatically have a sidecar added to them.
Note that unlike manual injection, automatic injection occurs at the pod-level. You won’t see any change to the deployment itself. Instead, you’ll want to check individual pods (via kubectl describe) to see the injected proxy.

추가적으로 위의 Shell Command에서 istio-system 서비스뿐만 아니라 istio-ingress-gateway 서비스도 클러스터 내에 설치하고 있는 것을 확인할 수 있는데 istio-ingress-gateway는 파드 내에 istio-proxy 컨테이너 하나 존재하는 gateway 리소스로, 애플리케이션 파드 내에 들어가는 istio-proxy 파드가 애플리케이션으로 들어오고 나가는 트래픽을 모니터링하는 것과 다르게 클러스터 내로 직접 들어오는 파드를 모니터링하면서 뒷단의 서비스로 트래픽을 흘려보내는 Gateway 역할까지 수행하게 됩니다.
위의 예제는 kong-gateway 한 군데로 트래픽을 보내고, Kong-Gateway가 path를 보고 뒷단의 서비스로 routing 하는 구조로 구성되어 있습니다.

Along with support for Kubernetes Ingress resources, Istio also allows you to configure ingress traffic using either an Istio Gateway or Kubernetes Gateway resource. A Gateway provides more extensive customization and flexibility than Ingress, and allows Istio features such as monitoring and route rules to be applied to traffic entering the cluster.
Prometheus & Grafana
istio를 사용하면 각 애플리케이션 컨테이너에 대한 ingress / egress network traffic을 관리할 수 있습니다. 이를 조금 더 체계적으로 시각화해서 도와줄 수 있는 Tool이 바로 Prometheus와 Grafana입니다. Prometheus는 istio proxy container로부터 데이터를 주기적으로 가져와(scraping) 시계열 데이터를 처리하기에 적절한 포맷으로 관리하고 Grafana는 API를 사용해서 이 데이터들을 적절하게 시각화해서 보여주는 역할을 하게 됩니다. 전체 구조는 다음과 같으며 구체적인 내용은 Prometheus와 Grafana의 공식 문서를 참고해 주세요.

주목할만한 점은 istio와 prometheus 간의 호환성입니다. istio에서는 설정을 단순화하기 위해(To simplify configuration) 프로메테우스와의 호환을 위한 여러 설정들을 default로 켜두었습니다. 따라서 istio를 사용하면 prometheus를 설치하는 것 만으로 istio-proxy의 데이터가 promethues와 연동되며 실제로 next13-demo의 파드 내의 Annotations를 보면 별도의 prometheus 설정을 하지 않았는데도 istio에서 proxy를 주입하면서 prometheus.io와 관련된 여러 annotations들을 추가해 준 것을 확인할 수 있습니다.


예제에서는 별도로 grafana, premetheus에 대한 커스텀 설정을 하지 않았고, 공식문서에 나오는 기본적인 설정을 그대로 사용하였습니다. (추가적인 커스텀 설정이 필요하다면 grafana, prometheus에 대한 공식문서를 참고해 주세요)
kubectl apply -f ./grafana/prometheus.yaml
kubectl apply -f ./grafana/grafana.yaml
두 yaml 파일을 적용하고 나면 다음과 같이 prometheus와 grafana service가 클러스터에 추가된 것을 확인할 수 있고 grafana dashboard아 external load balancer의 형태로 외부에서 접근할 수 있게 열려 있는 것을 확인할 수 있습니다. istio-ingress에 접근하여 next13-demo 애플리케이션 페이지에 접속한 뒤 몇 번 새로 고침 해서 트래픽을 주면 다음과 같이 istio-proxy container에 들어오는 트래픽들을 Grafana에서 Dashboard의 형태로 확인할 수 있습니다.


Bring them Alltogether
조금은 긴 호흡으로 아키텍처를 이해하기 위한 개념들을 한번 살펴보았습니다. 이러한 개념들을 바탕으로 다시 처음의 Architecture Diagram을 확인해 보도록 하겠습니다.

클라이언트는 External LoadBalancer을 통해 외부에 노출된 Istio Ingress Gateway로 요청을 보내게 됩니다. (htpp://34.64.179.95:80) Istio Ingress Gateway는 이 요청을 받아 뒷단의 Kong Gateway로 요청을 흘려보내며, Kong Gateway는 이번 예제에서는 별다른 설정 없이 뒤의 next13-demo 서비스로 트래픽을 흘려줍니다.
next13-demo 서비스가 트래픽을 받으면 이 트래픽은 next13-demo 파드(들) 중 하나로 LoadBalancing 되어 들어가게 되며 파드로 들어간 트래픽은 istio-proxy를 지나 Application Container로 도달하게 됩니다. 요청을 처리한 뒤 Response는 다시 istio-proxy를 거쳐 Kong Gateway를 지나고 Istio Ingress Gateway를 지나 Client에 도달하게 됩니다.
이 과정 속에서 Istio Ingress Gateway와 Kong Gateway, 그리고 next13-demo 각각에 존재하는 istio-proxy 컨테이너에는 로그가 쌓이게 되며, 이 로그는 prometheus의 job에 의해 수집되고 Grafana Dashboard를 통해 보이게 됩니다.
중간에 kong-gateway의 내용이 있습니다. 이는 이후에 kong-gateway를 별도로 설명할 때 다루겠지만 뒷단의 여러 서비스들에 대해(지금은 next13-demo밖에 없지만, 앞으로 많은 서비스들이 붙을 수 있음) 인증을 처리하고 L7 Routing을 처리해 주는 Gateway의 역할을 수행합니다. 구체적인 내용에 대한 소개는 이 구조에서 백엔드 서비스를 추가하고 인증을 처리할 때 다시 다루도록 하겠습니다.
아래 Shell Script는 이 전체 구조를 만드는데 필요한 Shell Script입니다.
#!/bin/sh
# Regular Colors
Black='\033[0;30m' # Black
Red='\033[0;31m' # Red
Green='\033[0;32m' # Green
Yellow='\033[0;33m' # Yellow
Blue='\033[0;34m' # Blue
Purple='\033[0;35m' # Purple
Cyan='\033[0;36m' # Cyan
White='\033[0;37m' # White
Nc='\033[0m'
echo "${Yello} Setup Start. ${Nc}\n"
echo "${Green}1. Gcloud Container ${Nc}\n"
gcloud auth application-default login
gcloud container clusters get-credentials cluster-yeoul --region asia-northeast3-c
echo "\n${Green}2. Istio Setting ${Nc}\n"
kubectl create namespace istio-system
helm install istio-base istio/base -n istio-system
helm install istiod istio/istiod -n istio-system --wait
kubectl create namespace istio-ingress
kubectl label namespace istio-ingress istio-injection=enabled
helm install istio-ingress istio/gateway -n istio-ingress --wait
kubectl apply -f ./istio/gateway.yaml
echo "\n${Green}3. Application Setting ${Nc}\n"
kubectl create namespace kong-gateway
kubectl apply -k ./kong-gateway
helm install next13-demo next13-demo
echo "\n${Green}4. Grafana Setting ${Nc}\n"
kubectl apply -f ./grafana/prometheus.yaml
kubectl apply -f ./grafana/grafana.yaml
echo "\n${Yello} Setup Finished. ${Nc}\n"
Conclusion
이 글을 작성한 이유는 위 아키텍처를 구성하는 각 개념(Kubernetes, Istio, Helm Chart...)을 상세하게 다루고 디테일을 챙기며 커스텀 설정 옵션을 알아보기 위한 것이 아닙니다. 각 개념은 각각 별도의 시리즈로 구성해야 할 만큼 히스토리가 길고 디테일이 많으며 글을 작성하는 지금 시점에서 저도 알지 못하는 내용이 많기 때문입니다.
다만, 개인적으로 이 아키텍처를 구성하면서 가장 힘들었던 점이 수많은 용어들과 개념들이 나오는데, 이 개념들이 각각 전체 그림에서 어떤 부분을 담당하고 있고, 어떤 개념들과 상호작용하며, 어떤 역할을 하는지를 파악하는 것이었기 때문에 이 부분에 대한 그림을 가볍게 소개하기 위한 목적에서 이 글을 작성하게 되었습니다.
성능 좋은 웹 애플리케이션을 제공하는 데 있어서 내가 만든 웹 애플리케이션이 어떤 경로를 거쳐서 서비스되는지를 알고 있으면, 보다 다양한 방법을 사용해 효율적으로 성능을 높일 수 있습니다. 이 글을 통해 개인적으로 기대하는 것은, 인프라 공부를 해야 하는 것은 알겠는데, 어디부터 어떻게 시작해야 하는지가 애매했던 프론트엔드 개발자 분들에게 전반적인 밑그림을 제공하는 것입니다.
제가 테스트했던 예제 코드는 아래와 같습니다. 다만 학습하시는 입장에서 이 구조가 SOTA(State Of The Art)는 아니며, 학습하는 과정에 있어서 참고하는 정도로만 사용하시는 것을 권장합니다. 이 글을 기반으로 이어지는 이후 포스팅에서 각 컴포넌트에 대한 커스텀 설정들과 디테일들을 조금씩 다룰 예정입니다.
https://github.com/sckimynwa/gitops-demo
GitHub - sckimynwa/gitops-demo
Contribute to sckimynwa/gitops-demo development by creating an account on GitHub.
github.com
Reference
https://reactjs.org/blog/2022/03/29/react-v18.html
https://nextjs.org/blog/next-13
https://developer.hashicorp.com/terraform/intro
https://kubernetes.io/docs/concepts/
https://istio.io/latest/about/service-mesh/
https://prometheus.io/docs/introduction/overview/