2022. 6. 25. 16:24ㆍFrontend

Overview
web.dev에서 소개하는 Web Performance에 대한 내용들을 여러 챕터에 걸쳐서 정리합니다. 모든 내용들을 다 다루지는 않고, 개인적으로 중요하다고 생각하는 부분들을 추려서 중점적으로 정리했습니다. 자세한 내용들은 아래 Table of Contents의 링크를 통해 확인하실 수 있습니다.
JavaScript 최적화
- Apply instant loading with the PRPL pattern
- Reduce JavaScript payloads with code splitting
- Remove unused code
- Minify and compress network payloads
- Serve modern code to modern browsers for faster page loads
- Publish, ship, and install modern JavaScript for faster applications
- How CommonJS is making your bundles larger
Remove Unused Code #
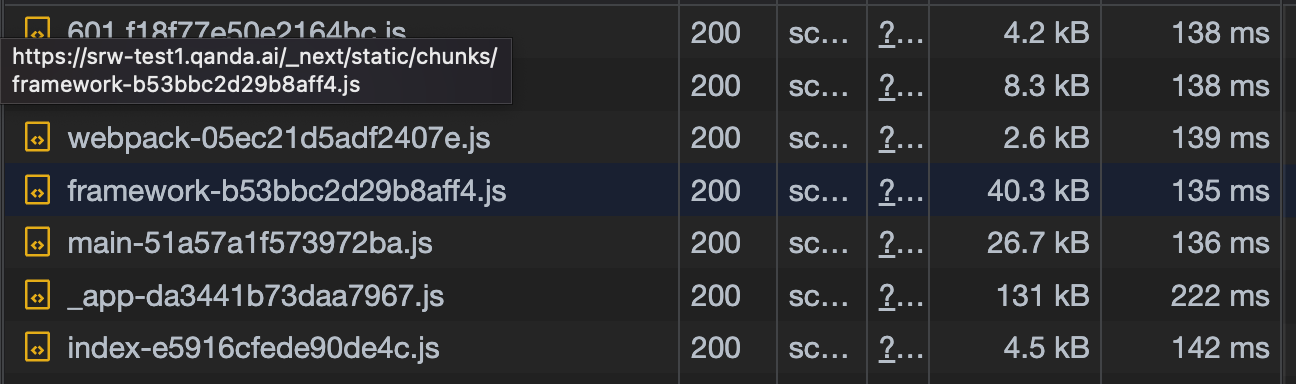
Chrome DevTools의 Coverage Tab을 사용하면 애플리케이션에서 얼마나 많은 CSS / JS 코드가 "사용되지 않은 채"로 내려왔는지를 알려줍니다.
Coverage: Find unused JavaScript and CSS - Chrome Developers
How to find and analyze unused JavaScript and CSS code in Chrome DevTools.
developer.chrome.com
실제로 qanda.ai 페이지의 리소스들을 Coverage Tab에서 살펴본 결과 Usage Visualization이 다음과 같이 나오게 되는데, 대부분의 사용되지 않는 코드들은 Next에서 Font Optimization을 위해 넣은 것이거나, Cross Browsing 대응을 위해 넣은 코드입니다.

Minify and Compress network payloads #
웹 페이지의 성능을 향상시키는 데 사용할 수 있는 두 가지 기술로 "축소(Minify)"와 "데이터 압축(Compress)"가 있습니다. 일반적으로 축소는 빌드 타임에 모듈 번들러(Webpack)에서 적절한 플러그인(e.g Terser)을 사용하면 알아서 지원해주는 경우가 대부분입니다. Nextjs와 같은 잘 만들어진 SSR 라이브러리를 사용하면 이런 설정조차 필요하지 않은 경우가 많습니다. 따라서 Create React App이나 Create Next App을 사용해서 개발하는 대부분의 경우 Minify에 대해서 크게 신경 쓸 필요는 없습니다.
데이터 압축의 경우 오리진 서버나 CDN에서 브라우저의 "Accept-Encoding" 헤더를 보고 압축할지 말지를 결정해서 내려주면 브라우저에서 이를 전달받아 압축 해제해서 사용합니다. Nextjs를 사용하면 기본적으로(Opt-In) 빌드시에 정적인 Asset들과 Content 파일들에 대해서 "gzip" 압축을 수행합니다. 따라서 아래와 같이 정적 데이터(아래의 예시는 svg image)를 가져올 때 "Content-Encoding"이 "gzip"으로 압축되어 내려오는 것을 확인할 수 있습니다.

Next.js provides gzip compression to compress rendered content and static files. In general you will want to enable compression on a HTTP proxy like nginx, to offload load from the Node.js process.
next.config.js: Compression | Next.js
Next.js provides gzip compression to compress rendered content and static files, it only works with the server target. Learn more about it here.
nextjs.org
Accept-Encoding Header Directives
브라우저의 Request Header에 들어갈 수 있는 "Accept-Encoding" Header의 Directives들은 다음과 같습니다. 일반적으로 사용되는 Chrome 브라우저의 경우 gzip, deflate, br의 알고리즘을 모두 지원합니다.

Accept-Encoding - HTTP | MDN
The Accept-Encoding request HTTP header indicates the content encoding (usually a compression algorithm) that the client can understand. The server uses content negotiation to select one of the proposals and informs the client of that choice with the Conte
developer.mozilla.org
CloudFront Compressing
CloudFront라는 AWS의 CDN 서비스를 사용하면 특정 유형의 객체(File)를 자동으로 압축하고, 뷰어가 지원하는 경우 압축 객체를 제공합니다. 이때 오리진 객체가 이미 Gzip등으로 압축된 형태라면 CDN에서 별도로 압축을 하진 않지만, 오리진 객체가 압축된 형태가 아닌 경우, 브라우저의 Accept-Encoding 헤더를 보고 브라우저에서 지원하는 압축 방식으로 압축을 해 줍니다.

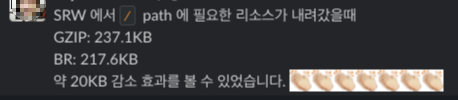
실제로 콴다 프론트엔드 팀에서는 기존에 Nextjs를 사용한 Default Gzip Compression을 제거하고 CF에서 해당 객체를 브라우저에서 지원하는 경우 더 성능이 좋은 BR 알고리즘을 사용해서 압축하도록 변경하였고, 그 결과 Brotli 알고리즘을 지원하는 브라우저에서는 전송되는 번들 사이즈가 10%가량(20KB) 감소되는 효과를 얻을 수 있었습니다.

| Before | After |
 |
 |
CF에서 지원하는 자세한 압축 관련 설정들은 아래 공식 문서를 참고해주세요.
압축된 파일 제공 - Amazon CloudFront
압축된 파일 제공 CloudFront를 사용하여 특정 유형의 객체(파일)를 자동으로 압축하고 뷰어(웹 브라우저 또는 다른 클라이언트)가 지원하는 경우 압축 객체를 제공할 수 있습니다. 뷰어는 Accept-Enco
docs.aws.amazon.com
'Frontend' 카테고리의 다른 글
| 모노레포의 기술적 요구사항 (1) - Workspaces & Dependencies (0) | 2022.08.07 |
|---|---|
| [Web.dev] Fast (6) - Resource Delivery Optimization (0) | 2022.07.03 |
| [Web.dev] Fast (4) - Lazy Loading (2) | 2022.06.01 |
| 모노레포의 문화적 의의 (0) | 2022.05.30 |
| 코드 리뷰 문화에 대한 고찰 (1) | 2022.05.05 |