[Javascript] 이벤트 델리게이션 패턴
2020. 9. 24. 23:22ㆍFrontend
Interview Section은 FrontEnd Interview Question에 대한 QnA를 다룹니다.

Q. Explain event delegation (Pattern)
A.
이벤트 델리게이션을 언급하기 위해서는 먼저 간단하게 자바스크립트의 이벤트 전파 방식에 대해서 언급해야 합니다. 예를 들어 다음과 같이 이 2개 계층의 부모를 가진 자식 div를 클릭하는 클릭 이벤트가 발생했다고 가정하겠습니다.
<div id="ancestor">
<div id="parent">
<div id="me"></div>
</div>
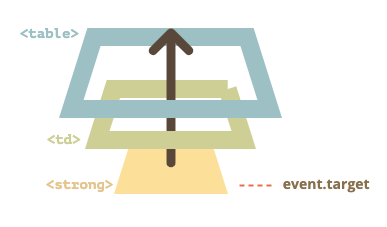
</div>"me"를 클릭하면 전역 객체인 Window객체부터 Document, html, body 순으로 내려가는 이벤트 캡쳐링 현상을 거쳐 대상 객체 (target)에 도달하게 됩니다. 이후 다시 이벤트 버블링 현상을 거쳐서 다시 전역 객체인 Window로 전파되게 됩니다.
이벤트 델리게이션은 바로 이 이벤트 전파 현상을 이용해서 불필요한 코드작성을 최소화해줍니다. 예를 들어 다음과 같이 parent div안에 여러 개의 자식 div가 있고, 각각의 자식 div에 Click 이벤트를 부여해야 한다면, 서로 다른 모든 자식 div에 클릭 이벤트 리스너를 바인딩할 필요 없이 이벤트 버블링 시에, 거치게 되는 parent div 하나에만 이벤트 리스너를 바인딩하고 target으로 누가 클릭되었는지를 구분하는 방식으로 구현할 수 있게 됩니다. 이는 실제 클릭된 child의 클릭 이벤트를 부모 div에게 위임(delegation)하는 방식이므로 이벤트 델리게이션이라고 부릅니다.
Reference
이벤트 델리게이션 패턴에 대한 자세한 설명이 담긴 포스팅은 여기를 참조해주세요
반응형
'Frontend' 카테고리의 다른 글
| [Javascript] forEach vs map (Array.prototype) (0) | 2020.09.27 |
|---|---|
| [Javascript] 자바스크립트에서의 This (0) | 2020.09.24 |
| [React] 클로저와 useState Hooks (2) | 2020.09.20 |
| [React] Redux Middleware 직접 구현해보기 (0) | 2020.09.19 |
| [React] Virtual DOM & Diffing 알고리즘 (0) | 2020.09.13 |